![]() Windows 7 Mobile - Visualizando
imagens
Windows 7 Mobile - Visualizando
imagens
Neste artigo eu dou inicio a uma aplicação bem simples usando o Visual Studio 2010 Express for Windows Phone cujo objetivo é apenas exibir imagens em um controle ListBox.
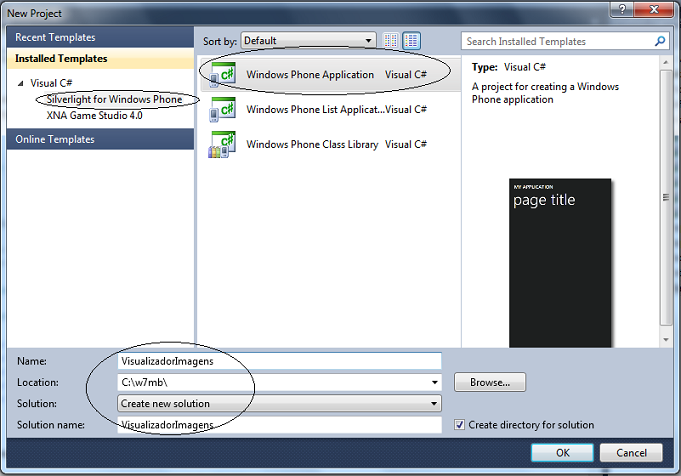
Abra o VS 2010 Express for Windows Phone e no menu File -> New Project selecione o template SilverLight for Windows Phone e Windows Phone Application informando o nome VisualizadorImagens;
 |
A seguir no menu Project selecione Add Class e informe o nome Foto.cs e em seguida defina o seguinte código nesta classe:
namespace visualizadorImagens {
public class Foto {
public string nomeArquivo { get; set; }
public ImageSource Imagem { get; set; }
} }
|
Esta classe define duas propriedades : nomeArquivo e Imagem que iremos tratar em nossa aplicação.
Agora vamos definir a interface incluindo os seguintes controles a partir da toolBox
Controle ListBox - lstImagens;
Um itemTemplate para o ListBox;
Um DataTemplate no interior do ItemTemplate;
No interior do DataTemplate inclua um StackPanel com orientação Horizontal;
No interior do StackPanel inclua um controle Image e vincula a fonte deste controle com a propriedade Imagem da classe Foto.cs;
No interior do StackPanel inclua um controle Text e vincula a fonte deste controle com a propriedade nomeArquivo da classe Foto.cs;
Veja como deve ficar o código do arquivo MainPage.xaml :
<Grid x:Name="LayoutRoot" Background="{StaticResource PhoneBackgroundBrush}">
<Grid.RowDefinitions> <RowDefinition Height="Auto"/> <RowDefinition Height="*"/> </Grid.RowDefinitions> <Grid x:Name="TitleGrid" Grid.Row="0"> <TextBlock Text="Windows 7 phone" x:Name="textBlockPageTitle" Style="{StaticResource PhoneTextPageTitle1Style}"/>
<TextBlock Text="" x:Name="textBlockListTitle" Style="{StaticResource PhoneTextPageTitle2Style}"/>
</Grid> <Grid x:Name="ContentGrid" Grid.Row="1"> <ListBox x:Name="lstImagem" Width="450" Height="520"> <ListBox.ItemTemplate> <DataTemplate> <StackPanel Orientation="Horizontal"> <Image Source="{Binding Imagem}" Width="150" Stretch="Uniform" HorizontalAlignment="Center" />
<TextBlock Text="{Binding nomeArquivo}" TextWrapping="Wrap" />
</StackPanel> </DataTemplate> </ListBox.ItemTemplate> </ListBox> </Grid> </Grid>
|
Agora clique com o botão direito do mouse sobre o nome do projeto e selecione Add -> New Folder e informe o nome Imagens;
Em seguida inclua algumas imagens nesta pasta. O seu projeto na janela Solution Explorer deverá estar assim:
 |
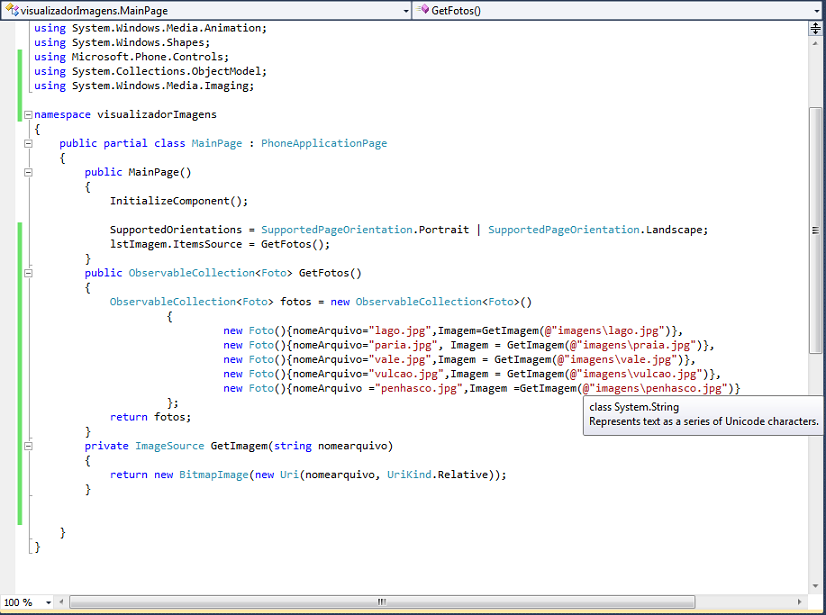
Agora abra o arquivo MainPage.xaml.cs e cria o seguinte código:
método GetFotos() - que define o nome das fotos e a sua imagem a partir da pasta Imagens;
método GetImagem() que retorna um BitMap;
 |
Em MainPage() chame o método GetFotos atribuindo o resultado a propriedade ItemSource do controle ListBox;
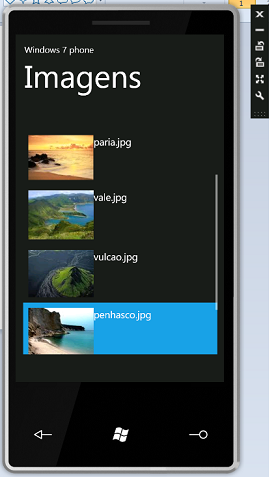
Executando o projeto iremos ver o emulador exibir as imagens conforme a figura abaixo:
 |
Pegue o projeto completo aqui:
![]() visualizadorImagens.zip
visualizadorImagens.zip
Eu sei é apenas Windows Phone Mobile ,
mas eu gosto... ![]()
Referências:
José Carlos Macoratti