![]() WPF
- Criando um visualizador de imagens
WPF
- Criando um visualizador de imagens
Vamos criar uma aplicação WPF com o objetivo de visualizar imagens e aplicar alguns efeitos à mesma. A princípio o projeto dará suporte a imagens com extensão .bmp, .gif, .ico, .jpg, .png, .wdp e .tiff e o efeito inicial será girar a imagem de um determinado ângulo.
Eu vou usar o Visual Studio 2008 com Service Pack 1 (SP1) em um sistema operacional Windows 7 Professional para criar o exemplo do artigo.
Nota: Para saber mais sobre o Service Pack1 visite o link: Visual Studio Service Pack1
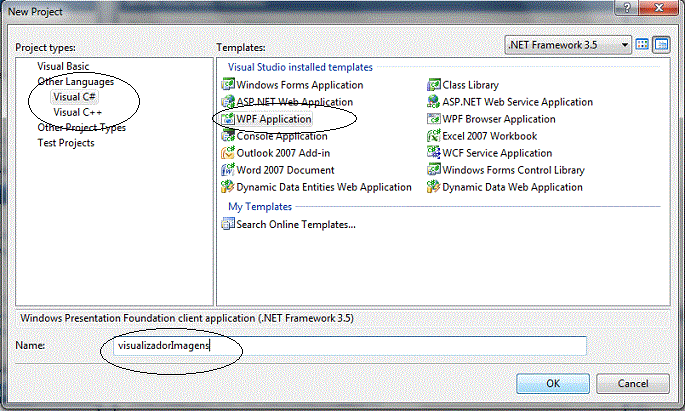
Abra então o Visual Studio 2008 e crie um novo projeto usando a linguagem C# e o template WPF Application com o nome visualizadorImagens e clique em OK;
 |
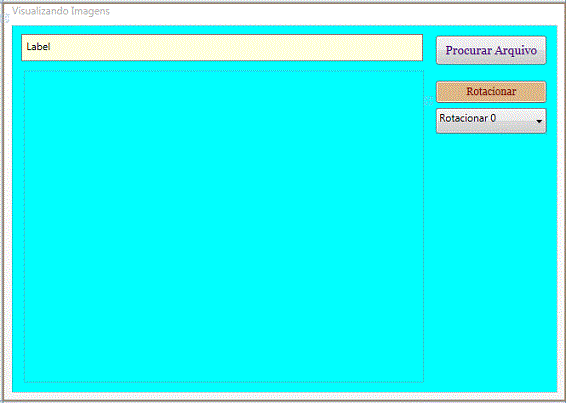
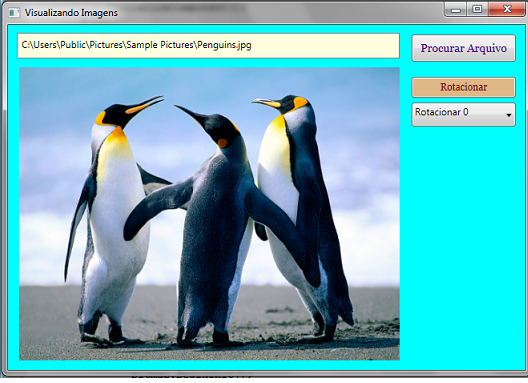
Primeiro eu definir a interface do nosso projeto e para isso eu vou usar um controle Label , dois controles Buttons, um controle ComboBox e um controle Image, conforme o leiaute da figura abaixo:
 |
Label - lblNomeArquivo : Exibe o
nome completo do arquivo; Button - btnProcurar - Procurar Arquivo; btnRotacionar - Rotacionar: Gira a imagem; cboListaRotacao - Permite a seleção do ângulo
de rotação. As opções são: Image - ImageViewer1 - Exibe a imagem do arquivo; |
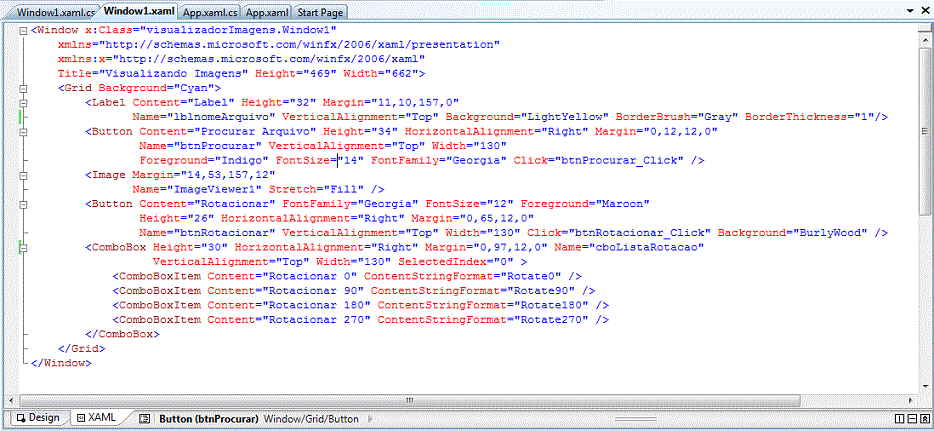
O código do arquivo Window1.xaml gerado é dado abaixo:
 |
Quando o usuário clicar no botão Procurar
Arquivo vamos
abrir uma janela de diálogo OpenFileDialog para isso devemos incluir uma
referência a
System.Windows.Forms no nosso projeto. Isso mesmo, podemos usar
controles Windows Forms em aplicações WPF.
![]()
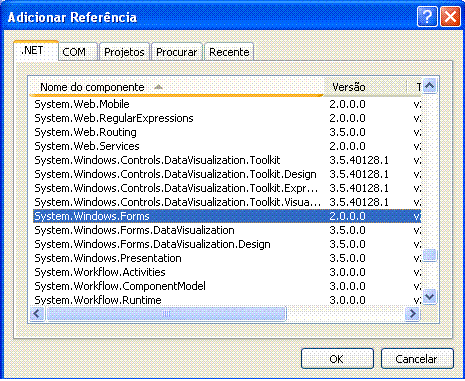
No menu Project (Projeto) selecione a opção Add Reference (Adicionar Referência) e na janela Add Reference (Adicionar Referência) selecione System.Windows.Forms e clique no botão OK;
A seguir declare no início no arquivo window1.xaml.vb : Imports System.Windows.Forms
 |
Agora resta definir o código do evento Click dos botões Procurar Arquivo (btnProcurar) e Rotacionar (btnRotacionar).
Antes devemos declarar no início do formulário a variável que irá armazenar o nome do arquivo selecionado:
string arquivoSelecionado = "";1- Código do evento Click do botão Procurar Arquivo (btnProcurar):
private void btnProcurar_Click(object sender, RoutedEventArgs e) {
OpenFileDialog dlg = new OpenFileDialog(); dlg.InitialDirectory = "c:\\"; dlg.Filter = "Image files (*.jpg)|*.jpg|All Files (*.*)|*.*"; dlg.RestoreDirectory = true; if (dlg.ShowDialog() == System.Windows.Forms.DialogResult.OK) {
arquivoSelecionado = dlg.FileName; lblnomeArquivo.Content = arquivoSelecionado; BitmapImage bitmap = new BitmapImage(); bitmap.BeginInit(); bitmap.UriSource = new Uri(arquivoSelecionado); bitmap.EndInit(); ImageViewer1.Source = bitmap; } } |
2- Código do evento Click do botão Rotacionar (btnRotacionar)
private void btnRotacionar_Click(object sender, RoutedEventArgs e) {
if (arquivoSelecionado.Length > 0) {
BitmapImage bitmap = new BitmapImage(); bitmap.BeginInit(); bitmap.UriSource = new Uri(arquivoSelecionado); bitmap.Rotation = (Rotation)Enum.Parse(typeof(Rotation), cboListaRotacao.SelectionBoxItemStringFormat); bitmap.EndInit(); ImageViewer1.Source = bitmap; } }
|
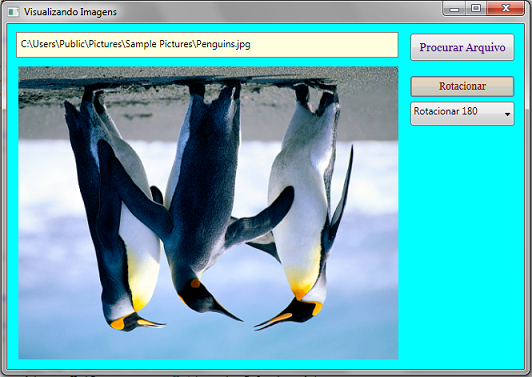
Executando projeto e carregando uma imagem após aplicar o efeito de rotação (180) iremos obter:
 |
 |
Eu pretendo incluir mais recursos para o tratamento de imagens ao projeto mas você pode se adiantar e usar o seu potencial para incrementar o projeto.Se quiser compartilhar é só mandar que eu publico no site.
Pegue o projeto completo aqui:
![]() visualizadorImagens.zip
visualizadorImagens.zip
Eu sei é apenas WPF , mas eu
gosto...![]()
Referências: