![]() WPF
- Usando o componente MediaElement
WPF
- Usando o componente MediaElement
O WPF possui muitos controles interessantes e poderosos e hoje vamos ver o funcionamento básico do MediaElement que será usado para exibir vídeos no formato .wmv.
A classe MediaElement representa um controle que contém áudio e/ou vídeo e pode ser usado em dois modos distintos, dependendo de como o controle esta direcionado:
Ao distribuir a sua aplicação você não pode usar os arquivos de mídia como um recurso do seu projeto, ao invés disso, você precisa definir o tipo de mídia para Content e definir a propriedade CopyToOutputDirectory para PreserveNewest ou Always.
Usando o componente MediaElement
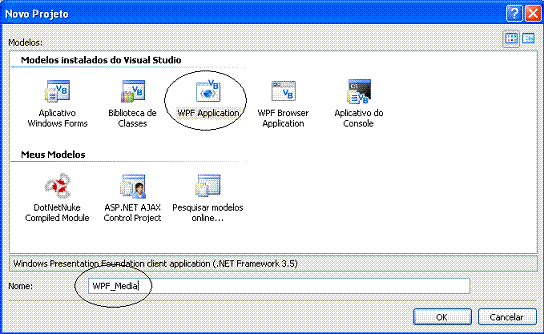
Abra o seu Visual Basic 2008 Express Edition e crie um novo projeto do tipo WPF Aplication com o nome WPF_Media;
 |
Agora vamos incluir a partir da ToolBox os seguintes componentes :
conforme o leiaute abaixo:
Nota: Observe que os Buttons estão no interior de um controle StackPanel
 |
Ao executar o projeto devemos exibir apenas o botão Abrir habilitado e os demais desabilitados para isso vamos incluir o seguinte código no arquivo code-behind window1.xaml.vb:
Class Window1
Public Sub New()
' Esta chamada é necessária para o Windows Form Designer.
InitializeComponent()
' Adicione qualquer inicialização após a chamada InitializeComponent().
isPlaying(False)
End Sub
Private Sub isPlaying(ByVal bValor As Boolean)
btnParar.IsEnabled = bValor
btnTocar.IsEnabled = bValor
btnAvancar.IsEnabled = bValor
btnRetornar.IsEnabled = bValor
End Sub
End Class
|
Neste código estamos definindo um construtor que irá desabilitar todos os botões exceto o botão Abrir para que o cliente possa escolher o arquivo que deseja exibir.
Quando o usuário clicar no botão
Abrir vamos abrir uma janela de diálogo OpenFileDialog para
isso devemos incluir uma referência a System.Windows.Forms no nosso projeto.
Isso mesmo, podemos usar controles Windows Forms em aplicações WPF.
![]()
No menu Project (Projeto) selecione a opção Add Reference (Adicionar Referência) e na janela Add Reference (Adicionar Referência) selecione System.Windows.Forms e clique no botão OK;
A seguir declare no início no arquivo window1.xaml.vb : Imports System.Windows.Forms
 |
Clique sobre o botão Abrir e no seu evento Click inclua o código a seguir:
Private Sub btnAbrir_Click(ByVal sender As System.Object, ByVal e As System.Windows.RoutedEventArgs) Handles btnAbrir.Click
Dim ofd As New OpenFileDialog
ofd.Filter = "Video Files (*.wmv)|*.wmv"
If ofd.ShowDialog = Forms.DialogResult.OK Then
MediaWPF.Source = New Uri(ofd.FileName)
btnAbrir.IsEnabled = True
End If
End Sub
|
Após selecionar o arquivo o botão Tocar estará habilitado e poderá ser usado para executar o arquivo.
No evento Click do botão Tocar adicione o código abaixo:
Private Sub btnTocar_Click(ByVal sender As System.Object, ByVal e As System.Windows.RoutedEventArgs) Handles btnTocar.Click
isPlaying(True)
If btnTocar.Content.ToString() = "Tocar" Then
MediaWPF.Play()
btnTocar.Content = "Pausar"
Else
MediaWPF.Pause()
btnTocar.Content = "Tocar"
End If
End Sub
|
Verificamos se o Texto do botão é "Tocar" e acionamos o método Play do controle (MediaWPF) e trocamos o texto para "Pausar".
No evento Click do botão Parar defina o seguinte código:
Private Sub btnParar_Click(ByVal sender As System.Object, ByVal e As System.Windows.RoutedEventArgs) Handles btnParar.Click
MediaWPF.Stop()
btnTocar.Content = "Tocar"
isPlaying(False)
btnTocar.IsEnabled = True
End Sub
|
Neste código usamos o método Stop() do controle para parar a exibição.
No botão Avançar devemos ter o seguinte código:
Private Sub btnAvancar_Click(ByVal sender As System.Object, ByVal e As System.Windows.RoutedEventArgs) Handles btnAvancar.Click
MediaWPF.Position = MediaWPF.Position + TimeSpan.FromSeconds(10)
End Sub
|
No botão Retornar inclua o código abaixo:
Private Sub btnRetornar_Click(ByVal sender As System.Object, ByVal e As System.Windows.RoutedEventArgs) Handles btnRetornar.Click
MediaWPF.Position = MediaWPF.Position - TimeSpan.FromSeconds(10)
End Sub
|
Executando o projeto será apresentada o formulário da aplicação onde ao clicar no botão Abrir será aberta a janela para selecionar o arquivo a ser exibido;
Nota: Lembre-se que estamos usando um formulário Windows Forms na aplicação WPF.
 |
Após selecionar o arquivo basta clicar no botão Tocar para exibir o vídeo com som. Os botões Parar, Avançar e Retornar também estão ativos.
 |
Obs: Problemas
com o vídeo o áudio Podem ocorrer problemas de exibição do vídeo ou com o áudio e isto pode ser oriundo de diversos fatores como codecs não instalados, versões antigas do média player, etc.
|
Realmente muito simples e poderoso este controle do WPF. Aguarde mais dicas sobre WPF.
Pegue o projeto completo aqui:
![]() WPF_MediaElement.zip
WPF_MediaElement.zip
Eu sei é apenas WPF, mas eu
gosto...![]()
Referências: