![]() WPF
- Usando o Componente DataGrid
WPF
- Usando o Componente DataGrid
WPF - Usando o Componente DataGrid
O WPF - Windows Presentantion Fundation - possui muitos componentes com grande
facilidade de configuração e a partir de 2008 (a partir da
liberação da versão 3.5 da NET Framework SP1 e do Visual
Studio 2008 SP1) foi incluído o componente DataGrid
de grande versatilidade e que veio preencher uma lacuna que
faltava entre os componentes WPF. Então vamos dar uma espiada no controle
DataGrid...![]()
O componente DataGrid da WPF faz parte do WPF ToolKit e para incluir este componente em seu projeto você deve seguir os seguintes passos:
Vamos agora mostrar como usar este componente em aplicações WPF.
Estou usando o Visual Basic 2008 Express Edition e o banco de dados SQL Server 2005 Express Edition.
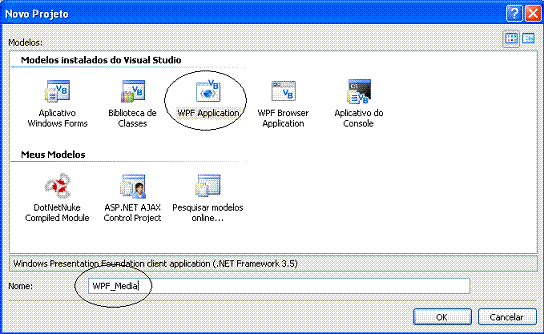
Abra o seu Visual Basic 2008 Express Edition e crie um novo projeto do tipo WPF Aplication com o nome WPFDataGrid;
 |
Exibindo dados no DataGrid
Vamos acessar o banco de dados Northwind.mdf e exibir os dados da tabela Products no componente DataGrid;
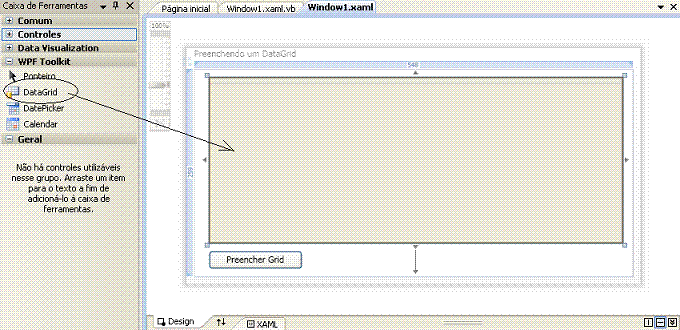
Para isso inclua a partir da ToolBox o componente um DataGrid e um controle Button conforme o leiaute abaixo:
 |
O código do arquivo window1.xaml gerado deverá ser o seguinte:
<Window x:Class="Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:dg="clr-namespace:Microsoft.Windows.Controls;assembly=WPFToolkit"
Title="Preenchendo um DataGrid" Height="297" Width="570" >
<Grid>
<dg:DataGrid Margin="18,10,12,41" Name="DataGrid1" ItemsSource="{Binding}" />
<Button Height="23" Margin="18,0,0,9" Name="btnPreencherGrid" VerticalAlignment="Bottom" Width="117">Preencher Grid</Button>
</Grid>
</Window
|
Observe a declaração do namespace do DataGrid:
xmlns:dg="clr-namespace:Microsoft.Windows.Controls;assembly=WPFToolkit"
Note que com apenas uma linha de código definimos a vinculação do componente com a fonte de dados:
<dg:DataGrid Margin="18,10,12,41" Name="DataGrid1" ItemsSource="{Binding}" />
A seguir temos que incluir o código que acessa o banco de dados Northwin.mdf e seleciona os produtos. Fazemos isso no code-behind do arquivo window1.xaml.vb definindo uma rotina chamada preencheGrid() :
Private Sub preencheGrid()
Dim dt As New DataTable
Dim strConn As String = "Server = .\sqlexpress;Database = NorthWind; Integrated Security = SSPI;"
Dim conn As New SqlConnection(strConn)
Dim da As New SqlDataAdapter("Select * from Products", conn)
da.Fill(dt)
Me.DataContext = dt.DefaultView
End Sub
|
No evento Click do botão de comando - Preencher Grid , chamamos a rotina:
Private Sub btnPreencherGrid_Click(ByVal sender As System.Object, ByVal e As System.Windows.RoutedEventArgs) Handles btnPreencherGrid.Click
preencheGrid()
End Sub
|
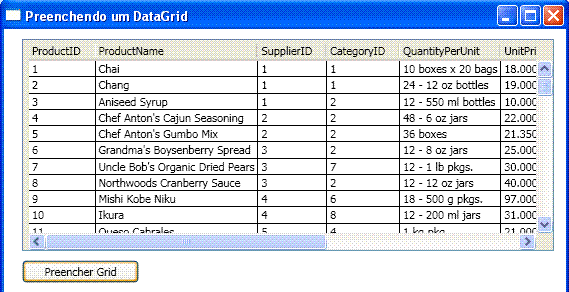
O resultado obtido pela execução do projeto é mostrado abaixo:
 |
Muito fácil não é mesmo ?
Além disso temos disponíveis os seguintes recursos no DataGrid:
Nota: Podemos inclusive efetuar a ordenação usando mais de uma coluna. Basta pressionar a tecla SHIFT e selecionar as colunas pelas quais desejamos efetuar a ordenação.
Obs: A inserção de de dados e a remoção de dados, pressionando a tecla DEL, podem ser realizadas mas não são persistidas no banco de dados.
Estes comportamentos podem ser controlados pelas seguintes propriedades:
Na edição de uma célula os seguintes eventos são disparados:
Como eu já havia dito o DataGrid é muito versátil e possui diversas opções de personalização do controle como mudança de cores, fontes, etc. Como um exemplo veja a seguir como é simples gerar um Grid com cores alternadas dando o efeito zebrado.
Para isso devemos alterar a declaração do DataGrid definindo as propriedades AlternationCount, RowBackGround e AlternatingRowBackground no arquivo XAML conforme abaixo:
<dg:DataGrid Margin="18,10,12,41" Name="DataGrid1" ItemsSource="{Binding}"
AutoGenerateColumns="True" AlternationCount="2" RowBackground="Aqua"
AlternatingRowBackground="White" />
|
O resultado pode ser visto na figura abaixo:
 |
- A propriedade AlternationCount
indica em quantas linhas a cor deve ser alterada;
- A propriedade RowBackGround indica a cor de
fundo;
- A propriedade AlternatingRowBackground indica
a cor da linha alterada;
Além disso o DataGrid possui quatro tipos de colunas:
Qualquer um destes tipos de colunas pode ser especificado na coleção Columns do DataGrid. Além disso elas incluem uma variedade de propriedades que permitem uma customização da aparência e comportamento das colunas como Header, Binding, Width, etc.
Mas como podemos configurar as
colunas no descritor ? Boa pergunta garoto...
![]()
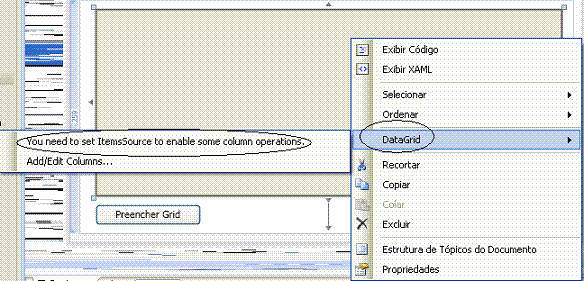
Se você clicar com o botão direito do mouse sobre o componente DataGrid no descritor vera a opção DataGrid no menu suspenso que ao ser selecionada traz o seguinte aviso: You need to set ItemsSource to enable some column operations.
 |
O problema é que o descritor DataGrid não permite que você inspecione o conteúdo da propriedade ItemsSource do DataGrid se ele foi originado a partir no code-behind como foi o nosso caso.
Uma forma de contornar o problema e
usar um ObjectDataProvider, mas isso é assunto
para outro artigo...![]()
Aguarde mais dicas sobre WPF.
Pegue o projeto completo aqui:
![]() WPFDataGrid.zip
WPFDataGrid.zip
Eu sei é apenas WPF, mas eu
gosto... ![]()
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic (sempre atualizado) : clique
e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências: