![]() WPF
- Gerenciando o Layout
WPF
- Gerenciando o Layout
Apenas para lembrar :
| O Windows Presentation Foundation (ou WPF),
inicialmente chamado de Avalon, é um subsistema
gráfico disponível a partir do .NET Framework 3.0(inicialmente
chamado de WinFX), que usa uma linguagem de
marcação, conhecida como XAML para desenvolvimento de
Interfaces ricas. O WPF está incluído com o Windows
Vista e Windows Server 2008, e também está disponível
para Windows XP Service Pack 2 e mais recentes, e Windows
Server 2003. Este oferece um modelo consistente de programação para construir aplicações e uma clara separação entre interface com o usuário e lógica de negócios. Uma aplicação WPF pode ser implantada em ambiente Desktop ou hospedada em um site da web. Se propõem a unificar um número de serviços de aplicações: interface com o usuário, desenhos 2D e 3D, documentos fixos e adaptáveis, tipografia avançada, gráficos vetoriais, gráficos Raster, animações, vinculação de dados, áudio e vídeo. http://pt.wikipedia.org/wiki/Windows_Presentation_Foundation |
Hoje vamos falar um pouco sobre os conceitos básicos do WPF relacionados com o gerenciamento de leiaute usando o Editor do WPF existente no Visual Studio 2008 e no Visual Basic 2008 Express Edition (quando funciona).
Nos exemplos usados neste artigo eu usei o Visual Basic 2008 Express Edition, logo ninguém vai poder reclamar que ele não funciona.
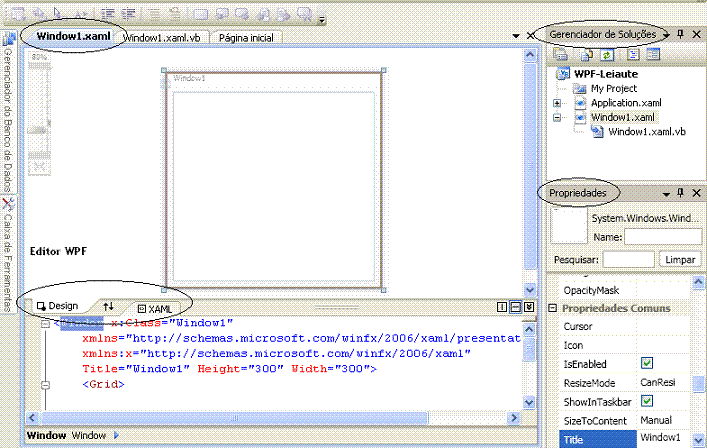
Quando você cria uma aplicação WPF você tem a sua disposição um editor WPF com uma visão conforme exibida na figura abaixo:
Nesta figura observamos:
 |
Uma janela WPF pode tratar somente um único elemento. Para poder usar mais de um elemento e criar uma interface mais prática você terá que incluir um container na sua janela e então incluir outros elementos no container.
| XAML
(eXtensible Application Markup Language) XAML é a linguagem de marcação do windows vista usada para desenvolver interface de usuários de forma rápida e fácil usando os recursos gráficos do WPF (Windows Presentation Foundation). (O XAML não suporta, por exemplo, formulários para enviar informação, e desta forma não veio para substituir o HTML como alguns pensam.) Algumas vantagens básicas do XAML sobre a tecnologia atual:
|
No WPF o layout é determinado pelo container que você usa e embora existem muitos containers a escolher, existem os seguintes princípios básicos:
Quase todos os elementos WPF com os quais trabalhamos derivam da classe base System.Windows.FrameworkElement e herdam algumas propriedades específicas de leiaute. Estas propriedades servem para refinar a maneira como os elementos é posicionado no seu controle pai. Dentre estas propriedades básicas temos: Margin, VerticalAlignment e HorizonalAlignment.
Containers de layout
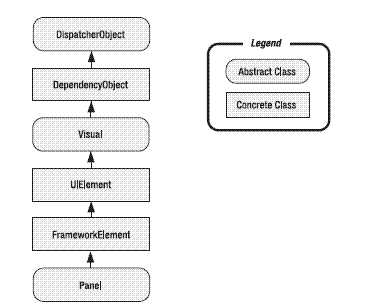
Todos os containers de layout WPF são panels que derivam da classe abstrata System.Windows.Controls.Panel conforme mostra a figura abaixo:
 |
Os containers de layout mais usados são listados a seguir:
StackPanel
Arranja os elementos filhos em uma pilha vertical ou horizontal. Este container é usado para seções menores de uma janela mais complexa. Por padrão o StackPanel arranja os elementos de cima para baixo.
Para arranjar os elementos na horizontal basta definir a sua propriedade Orientation da seguinte forma: <StackPanel Orientation="Horizontal">. O StackPanel é uma boa indicação quando você precisa exibir uma lista de elementos e pode ser usado internamente como leiaute padrão para outros controles WPF como o Listbox.
 |
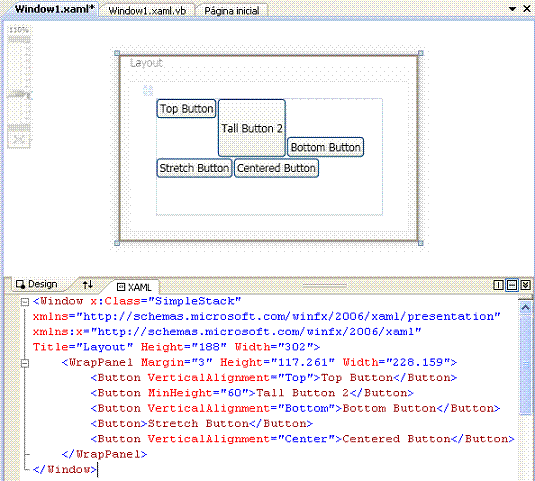
WrapPanel
O container WrapPanel dispõe os controles em um espaço disponível, um linha ou coluna a cada vez. Por padrão a propriedade WrapPanel.Orientation é definida para Horizontal e os controles são arranjados a partir da esquerda para a direita em linhas subseqüentes.
É menos usado que o StackPanel, DockPanel e o Grid mas oferece um recurso que estes panels não possuem. Essencialmente um WrapPanel é igual a um StackPanel mas ele possui a habilidade de envolver o elemento que ele esta hospedando para a próxima linha ou coluna se o espaço não for suficiente.
 |
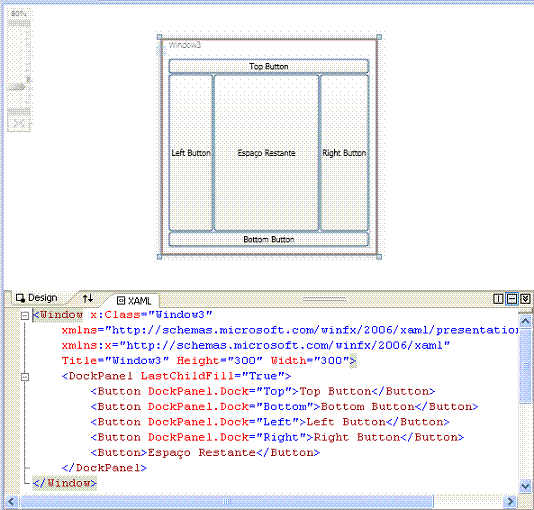
DockPanel
O DockPanel oferece suporte de encaixe para o posicionamento fácil das barras de ferramentas ou outros controles que você deseja encaixar em um lado do painel. O controle DockPanel Fornece uma propriedade chamada DockStyle aos controles contidos que determina como eles serão posicionados.
Por exemplo, um controle com a propriedade DockStyle definido como DockStyle.Top irá ser encaixado na parte superior do DockPanel.
 |
É muito comum ao definir layouts para controles ter que especificar informação adicional sobre o leiaute que é especifico ao panel onde o controle esta hospedado. Para fazer isso usamos o que se chama de attached properties que são simplesmente uma maneira de conectar informação adicional a um elemento filho a partir do seu elemento pai.
Grid
O container Grid é o mais familiar e poderoso controle WPF. A cada nova janela Windows aberta no WPF temos um controle Grid incluído.
O Grid permite que você posicione os controles dentro de células definidas pelo usuário.Os controles colocados nas células mantêm uma margem fixa entre duas ou mais bordas do controle ou da célula quando a janela for redimensionada.
Quando adicionado a uma janela (Window) , ele consiste em um Grid de uma única célula. Linhas verticais e horizontais adicionais podem ser adicionadas via código ou o no descritor WPF. Você pode definir a propriedade ShowGridLines para exibir uma grade linhas e assim facilitar o posicionamento dos elementos no Grid.
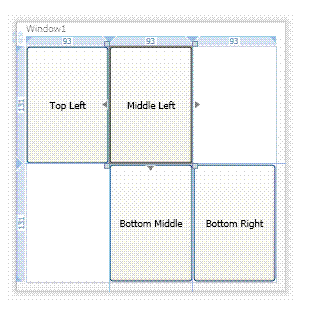
 |
<Window x:Class="Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Window1" Height="300" Width="300">
<Grid ShowGridLines="True">
<Grid.RowDefinitions>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
</Grid.ColumnDefinitions>
<Button Grid.Row="0" Grid.Column="0">Top Left</Button>
<Button Grid.Row="0" Grid.Column="1">Middle Left</Button>
<Button Grid.Row="1" Grid.Column="2">Bottom Right</Button>
<Button Grid.Row="1" Grid.Column="1">Bottom Middle</Button>
</Grid>
</Window>
|
UniformGrid
O controle UniformGrid fornece um layout simplificado da grade para controles.Como os controles são adicionados para a UniformGrid, eles são dispostos em um padrão de grade que é ajustado automaticamente para manter um mesmo distância entre os controles.O número de células é ajustado para acomodar o número de controles.
Por exemplo, se quatro controles são adicionados a um UniformGrid, eles serão organizados em uma grade com quatro células.
 |
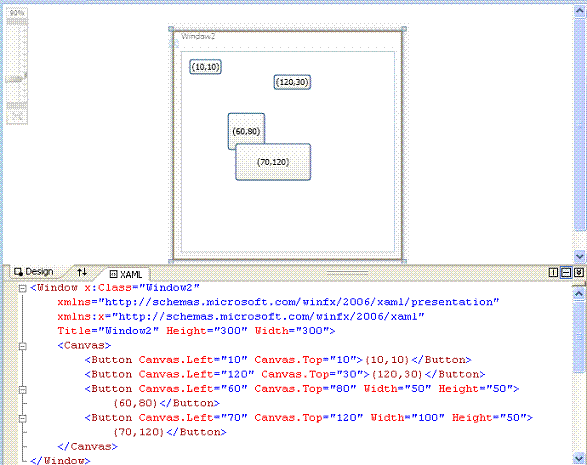
Canvas
O Canvas é o elemento de layout mais básico no WPF sendo diferente de todos os demais Panels. A diferença reside no fato de que o Canvas não adicional nenhum comportamento de layout especial aos seus controles filhos. O canvas precisa ter um tamanho exato para Width e Height e todos os seus controles filhos precisam ter um tamanho e posição exatamente definidas.
Seus elementos filhos são posicionados em coordenadas explicitas. As coordenadas podem ser especificadas com relação a um lado do panel usando as propriedades Canvas.Left, Canvas.Top, Canvas.Bottom and Canvas.Right.
O controle de Canvas oferece suporte ao posicionamento absoluto e fornece a funcionalidade de layout menos interna para seus controles contidos. O Canvas permite controlar a posição contida em um deslocamento do qualquer canto do painel.
Este panel é usado para agrupar elementos gráficos em 2D junto e não para elementos de interface de usuário.
Por exemplo, se um controle especifica valores para Top e Right, ele manterá uma distância constante do canto superior direito.Se forem especificados os valores para mais de uma propriedade horizontal ou vertical, em seguida, um dos valores será ignorado.
 |
Combinando containers e elementos
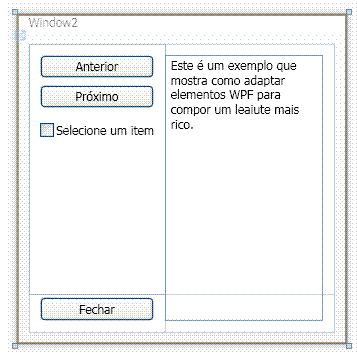
Podemos combinar os containers e elementos para criar interfaces mais ricas e interessantes. A seguir um exemplo de combinação de componentes WPF para criar interfaces mais ricas:
 |
Neste exemplo temos : - Container Grid - Containter StackPanel - Controle Button - Controle CheckBox - Controle TextBox - |
<Window x:Class="Window2"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Window2" Height="300" Width="300">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="*"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"></ColumnDefinition>
<ColumnDefinition Width="*"></ColumnDefinition>
</Grid.ColumnDefinitions>
<StackPanel Grid.Row="0" Grid.Column="0">
<Button Name="cmdPrev" Margin="10,10,10,3">Anterior</Button>
<Button Name="cmdNext" Margin="10,3,10,3">Próximo</Button>
<CheckBox Name="chkLongText" Margin="10,10,10,10"
Checked="chkLongText_Checked" Unchecked="chkLongText_Unchecked">
Selecionar um item</CheckBox>
</StackPanel>
<TextBox Grid.Row="0" Grid.Column="1" Margin="0,10,10,10"
TextWrapping="WrapWithOverflow" Grid.RowSpan="2">Este é um exemplo
que mostra como adaptar elementos WPF para compor
um leaiute mais rico.</TextBox>
<Button Grid.Row="1" Grid.Column="0" Name="cmdClose"
Margin="10,3,10,10">Fechar</Button>
</Grid>
</Window>
|
|
Além dos controles Panels para gerenciar o layout podemos melhorar a interface com o usuário usando os Decorators que inclui decoração ou comportamento gráfico aos elementos. Um Decorator sempre possui um filho (Child) que ele decora. Os decorators mais usados são o Border e ViewBox.
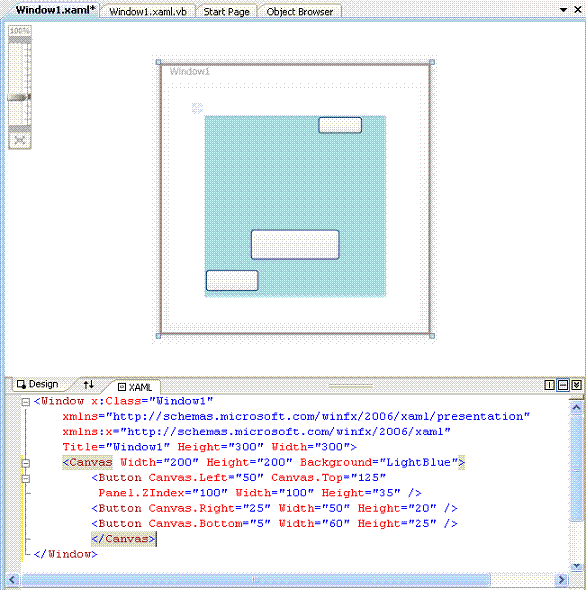
Vamos definir um layout em uma aplicação WPF conforme o código abaixo:
 |
Neste leiaute estamos usando um controle Canvas com 3 controles Button no seu interior. |
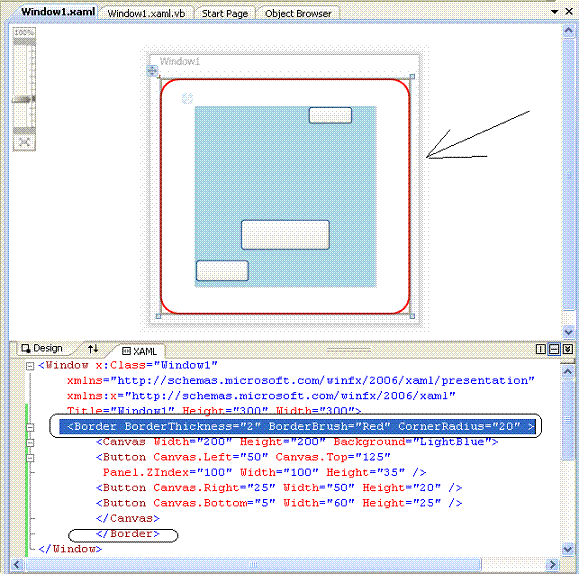
Vamos agora usar o decorator Border para envolver o Canvas conforme o código abaixo:
 |
Usamos o decorator Border
para envolver o Canvas. As propriedades BorderThickness e CornerRadius aceitam 4 parâmetros e indicam como as propriedades serão aplicadas a cada lado ou canto da borda. |
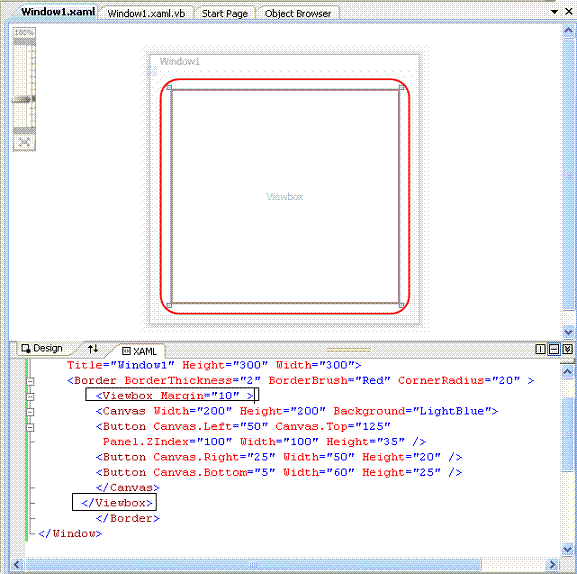
Agora vamos incluir o decorator ViewBox conforme o código abaixo:
Aparentemente nada ocorreu e por uma falha no descritor a visão não é apresentada. Teremos que rodar o projeto para ver o recurso em funcionamento.
 |
Rode a aplicação e redimensione a janela várias vezes para ver que o ViewBox têm no seu conteúdo. Perceba que ele escala e redimensiona seus elementos filhos para se adequarem ao espaço disponível.
 |
E com isso eu espero que esta apresentação básica dos elementos para gerenciar leiaute possa lhe ajudar a decidir se você pretende ser um especialista em WPF. Os recursos disponíveis são imensos, basta estudar e por a mão na massa...
Eu sei é apenas WPF , mas eu gosto...
![]()
Referências:
José Carlos Macoratti