<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<TextBlock Text="Ola, pessoal, aqui eh o macoratti.!"
/>
</Page>
- Salve o arquivo texto com o nome alo.xaml (No
Bloco de Notas, para salvar com a extensão .xaml digite o nome do arquivo entre
aspas "alo.xaml")
- Para testar clique duas vezes sobre o arquivo criado e você
verá o navegador padrão ser aberto (IE 7 ou FireFox 3)
exibindo o
resultado conforme abaixo:
Nota: Se outro aplicativo
estiver mapeado para abrir os arquivos com extensão .xaml , então abra o seu
navegador e arraste e solte o arquivo alo.xaml no navegador aberto.
Parabéns
 , você acabou
de criar sua primeira aplicação WPF usando XAML.
, você acabou
de criar sua primeira aplicação WPF usando XAML.
A aplicação alo.xaml é um exemplo de um XAML interpretado
pois não houve compilação da aplicação em um executável. Na verdade
aplicações usando somente XAML são limitadas; em aplicações mais
elaboradas geralmente se usa o XAML com código VB ou C#.
Observe que na aplicação temos a utilização de tags visto
que o XAML é derivado do XML; note também que o elemento raiz é
uma tag <Page>, mas existem outras possibilidades como a tag
<Window>.
Em uma aplicação XAML o elemento raiz sempre define dois
namespaces:
-
O namespace padrão que é mapeado para WPF e
usado para representação de dados no WPF; ("http://schemas.microsoft.com/winfx/2006/xaml/presentation")
-
O prefixo x: é usado para especificidades XAML e
usado para uma representação mais abrangente;( xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">)
|
Os namespaces em XML
fornecem um escopo para nomes únicos.
O atributo
xmlns é
usado para mapear um nome local como um x, para o namespace atual, o qual é
especificado como como uma URI.
Elementos
individuais ou tagas que residem no namespace usam o nome local como prefixo
em suas tags.
O namespace diz ao
parse XML como o elemento no documento deverá ser interpretado. |
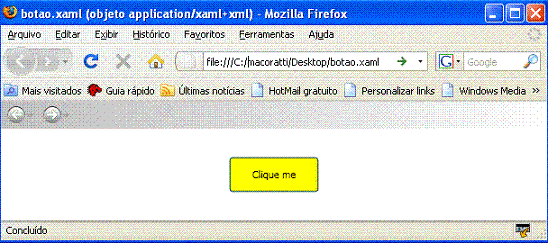
A sintaxe XAML
Como regra geral, um elemento em XAML é uma instância de
um objeto e atributos são propriedades do objeto. Veja abaixo um exemplo de um
simples objeto Button em uma página e a sua exibição no FireFox:
<Page xmlns=”http://schemas.microsoft.com/winfx/2006/xaml/presentation”
xmlns:x=”http://schemas.microsoft.com/winfx/2006/xaml”>
<Button x:Name=”btnAmarelo”
Width=”100”
Height=”40”
Background=”Yellow”
Content=”Clique me” />
</Page> |
 |
O elemento raiz corresponde a uma instância de
System.Windows.Controls.Page, e tudo no namespace System.Windows.Controls
é um controle WPF.
O elemento Button corresponde a uma instância da classe
System.Windows.Controls.Button. Os atributos do elemento
Button representam propriedades da instância do objeto.
Dessa forma estamos definindo valores para propriedades de
largura(Width) , altura(Height)
, cor de fundo(Background) e texto(Content).
Existem também um atributo x:Name que não é uma
propriedade na classe Button, sendo um atributo especial que fornece um
identificador único para o objeto ser acessado via código.(Seria o mesmo que
criar uma variável do tipo Button com o nome btnAmarelo.)
Você pode usar código na linguagem VB.NET ou C# para fazer a
mesma coisa. Veja abaixo um exemplo para o código acima na linguagem C# e VB
.NET:
|
Button btnAmarelo = new Button();
btnAmarelo .Width = 100;
btnAmarelo .Height = 40;
btnAmarelo .Content = “Clique-me”;
btnAmarelo .Background = new SolidColorBrush(Colors.Yeloow); |
Dim
btnAmarelo As
Button = New Button()
btnAmarelo .Width
= 100
btnAmarelo .Height
= 40
btnAmarelo .Content
= “Clique-me”
btnAmarelo
.Background = New SolidColorBrush(Colors.Yellow) |
| C# |
VB .NET |
Na classe Button, Width e Height são tipos simples e a
WPF converte o valor string 100 para um double de forma implícita.
Existem porém muitas propriedades nos controles que não
são tipos simples, algumas propriedades são objetos que possuem eles mesmos
muitas propriedades que também podem ser tipos complexos. No exemplo acima a
propriedades Background do button é do tipo SolidColorBrush. (Note
que no código XAML podemos simplesmente atribuir a cor diretamente a
propriedade.)
Uma alternativa usada para fornecer valores para tipos complexos
é ao invés de definir a propriedade Background usando um atributo usar um
elemento filho.
Veja abaixo um exemplo de como usar esta sintaxe para o exemplo
acima:
<Button>
<Button.Background>
<SolidColorBrush
Color=”Yellow” />
</Button.Background>
</Button>
O elemento filho é referenciado como uma propriedade do elemento
que tem a forma : <ClassName.PropertyName
/>
A primeira parte é o nome da classe mais o ponto seguida pelo
nome da propriedade. O conteúdo do elemento filho é o valor que desejamos
definir.
A linguagem XAML permite construir a interface com o usuário e
para torná-la mais funcional você precisa ter uma forma de efetuar o tratamento
de eventos da sua aplicação. A XAML torna isso uma tarefa simples através da
utilização do atributo Class :
Quando você cria uma aplicação do tipo WPF no
Visual Studio a
interface inicial apresentada é a mostrada abaixo:
Note no código XAML a classe : <Window x:Class="Window1"
O namespace x coloca o
atributo Class no namespace XAML, o que significa que este é uma
parte geral da linguagem XAML. O atributo Class diz ao parse XAML para
gerar uma nova classe com o nome definido, A classe deriva da classe nomeada
pelo elemento XML ou seja será criada uma classe chamada Window1 que
deriva da classe WIndow. A classe será gerada automaticamente em tempo de
compilação.
A propriedade Content
Muitos dos controles que você vai usar em aplicações WPF possui
a propriedade Content. A propriedade Content é uma propriedade
especial e pode ser definida atribuindo diretamente o valor a propriedade:(A
proprieade Context é equivalente a propriedade Text de um controle Windows Forms)
<Button x:Name=”btnAmarelo”
Width=”100”
Height=”40”
Background=”Yellow”
Content=”Clique me” />
ou definindo a propriedade implicitamente usando um elemento
filho, dessa forma as duas declarações abaixo são equivalentes:
<Button Content=”Clique me” />
ou
<Button>Cique me</Button>
Como a propriedade Content é do tipo Object podemos usar recursos
avançados como desenhar uma elipse em um button. Veja o exemplo usando
XAML:
<Button>
<Ellipse Width=”24”
Height=”24”
Fill=”Yellow” />
</Button>
Apresentando o XAMLPAD
Eu não poderia deixar de falar do XAMLPAD (fonte:
http://msdn.microsoft.com/pt-br/library/ms742398.aspx)
O XAMLPAD (xamlpad.exe) é um
editor visual para XAML que é instalado com o SDK e pode ser encontrado
na pasta: C:\Arquivos de programas\Microsoft SDKs\Windows\v6.0A\bin
|
O que é o Windows SDK?
O Windows SDK é uma coleção de exemplos,
ferramentas, documentação do sistema, referências e conceitos. É muito útil
para ajudar o desenvolvedor a dar o ponta pé inicial no desenvolvimento para
a plataforma Windows. O Windows SDK ajuda o desenvolvedor a entender do que
ele precisa para começar a desenvolver aplicativos mais simples e até
aplicativos mais sofisticados. Com o SDK várias ferramentas estão presentes
como compiladores e o XAMLPAD.
Um dos motivos para a inclusão de
ferramentas neste SDK é que não é necessário ter o Visual Studio.NET para
desenvolver. |
O XamlPad é um ferramenta que fornece os seguintes recursos:
- Edição e exibição em tempo real;
- As tags XAML são salvas automaticamente para o arquivo
XamlPad_Salvar.XAML.
- Os Modos Auto Parse e Refresh fornecem validação de sintaxe e
re-exibição de conteúdo;
- Fornece suporte de localização para seqüências de caracteres
simples. Os Inválidos são exibidos em vermelho;
- Erros são relatados na barra de status na parte inferior esquerda do
janela principal;
- A expansão do o conteúdo em uma árvore visual permite a você exibir
valores de propriedade do conteúdo;
- Você pode carregar um arquivo existente no XamlPad, passando o nome
de arquivo como um argumento de linha de comando;
Veja a seguir a cara do XAMLPAD:
Nota: Observe o modo de visualização do código XAML e do resultado.
O modo
automático de análise permite que você consulte erros de sintaxe logo que você
vai digitando .
Caso
contrário, a análise automática estiver ativada, você não verá erros até que
você clique no Botão Atualizar.
Você pode
ativar e desativar o modo de análise Automática clicando no botão
Análise automática na parte superior de XAMLPAD.
Quando um
erro for encontrado, todo o conteúdo é exibido em uma cor vermelha, e as
informações de status na parte inferior do
XAMLPAD os erros de sintaxe
específico.
Um hiperlink à
direita do erro exibido permite que você ir rapidamente para a área de conteúdo
que contém o erro.
Dependendo do seu interesse a XAML pode vir a ser uma grande aliada nos seus
projetos, e, esta breve introdução tem como objetivo aguçar a sua curiosidade para
os recursos da linguagem.
Até o próximo artigo XAML...
Referências: