![]() ASP .NET MVC - Compreendendo Models, Views e Controllers
ASP .NET MVC - Compreendendo Models, Views e Controllers
 |
Neste artigo vamos procurar entender os princípios básicos de uma aplicação ASP .NET MVC, e, isto implica em entender o que são Models, Views e Controllers. |
(Este artigo é uma tradução livre do artigo original Understanding Models, Views, and Controllers (VB) veja a referência)
Nota: Enquanto escrevia este artigo foi
liberada a versão 1.0 do ASP .NET MVC pegue aqui:
![]() ASP.NET MVC 1.0
ASP.NET MVC 1.0
|
O
modelo MVC é muito usado em aplicações
para
Web, onde a
View é geralmente a página
HTML, e o
código que gera os dados dinâmicos para dentro do HTML é o Controller.
E, por fim, o Model é representado pelo conteúdo de fato,
geralmente armazenado em bancos de dados ou arquivos
XML. Ainda que existam diferentes formas de MVC, o controle de fluxo geralmente funciona como segue:
(fonte : http://pt.wikipedia.org/wiki/MVC) |
Nada melhor que analisar uma aplicação ASP .NET MVC, de preferência uma aplicação bem simples; ora a aplicação ASP .NET MVC mais simples é a aplicação padrão de exemplo fornecida pelo Visual Studio.
Eu estou usando o Visual Studio 2008, e você pode baixar a versão trial aqui : http://msdn.microsoft.com/pt-br/evalcenter/bb655861.aspx (Trial)
Abra então o VS 2008 (com service pack 1) e no menu File selecione New Project;
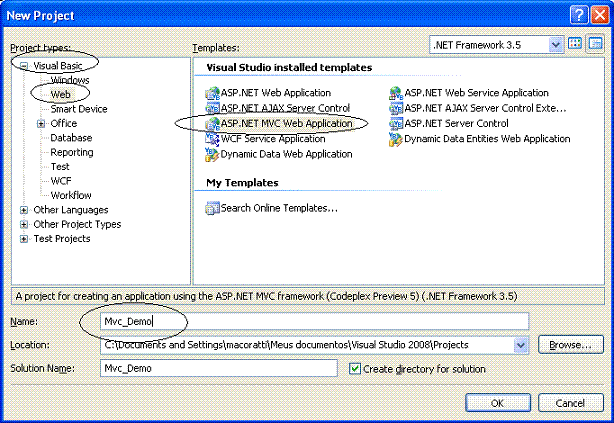
Em seguida, na janela New Project, em Project Types expanda Visual Basic e selecione Web, e, em Templates selecione : ASP .NET MVC Web Application; informe o nome Mvc_Demo e clique em OK;
 |
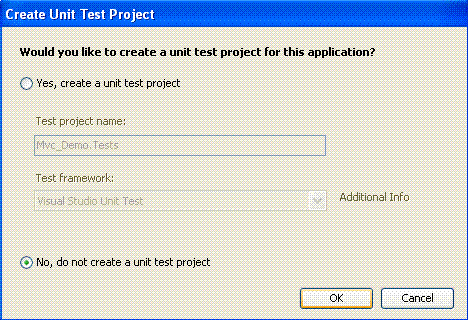
Será apresenta a janela - Create Unit Test Project - abaixo, clique em No e em seguida em OK;
Obs: Em outro artigo ire falar sobre os testes unitários em aplicações ASP .NET MVC;

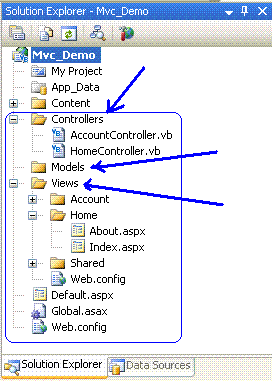
Depois que a aplicação ASP .NET MVC for criada você verá diversos diretórios e arquivos na janela Solution Explorer;
 |
Note que foram criados 3
diretórios :
Não precisa ser muito esperto para perceber que estes diretórios contém os arquivos que irão implementar o Controller, o Model e o View. |
Vamos então executar a aplicação pressionando F5 ou no menu Debug -> Start Debugging;
O navegador padrão será aberto e a aplicação ASP .NET será apresentada conforme a figura:

Observe que temos os links Home, About Us e Login. Clique no link About Us e observe a URL apresentada no navegador:

Note que a URL foi alterada para /Home/About.
Se você procurar pela página em um possível diretório /Home/About na aplicação, não vai encontrar !!!
Mas então qual é a mágica ???
Se você pretende criar aplicações ASP .NET MVC tem que se acostumar a pensar diferente pois uma URL não é igual a uma página...
Quando você cria uma aplicação ASP .NET no modelo tradicional usando Web Forms existe uma correspondência direta e única entre uma página e uma URL. Dessa forma, usando este modelo de desenvolvimento, se você faz uma requisição para uma página chamada Exemplo.aspx, ela deve existir fisicamente no servidor ou caso contrário você irá receber como resposta a mensagem de erro : 404 - Page Not Found.
Ao desenvolver sua aplicação usando o modelo ASP .NET MVC não existe uma correspondência entre uma URL e uma página, assim , a URL que é invocada pelo navegador não esta relacionada com a presença obrigatória de arquivos físicos no servidor para exibição do resultado esperado.
Agora preste atenção nesta assertiva:
![]()
No modelo de desenvolvimento ASP .NET MVC uma URL corresponde a um ação de um Controller(Controller Action) e não a uma página em disco.
- No modelo tradicional de desenvolvimento ASP .NET, usando Web Forms, as requisições do navegador são mapeadas para páginas, que devem existir fisicamente no servidor. O desenvolvimento é centrado no conteúdo das páginas.
- No modelo de desenvolvimento ASP .NET MVC as requisições do navegador são mapeadas para ações do Controlador Controller. O desenvolvimento é centrado na lógica da aplicação. (leia-se mapeamento)
Entendendo o roteamento ASP .NET
Precisamos então entender como funciona este modelo e como a requisição de uma URL via navegador exibe a página desejada.
Uma requisição feita pelo navegador esta mapeada para uma ação de um controlador (Controller Action) através de um recurso do ASP .NET Framework chamado ASP .NET Routing (roteamento ASP .NET).
O ASP .NET Routing é usado pelo framework ASP .NET MVC para rotear as requisições recebidas para ações do controlador.
Para fazer o roteamento ao ASP .NET Rounting usa uma tabela de rotas para lidar com as requisições recebidas.
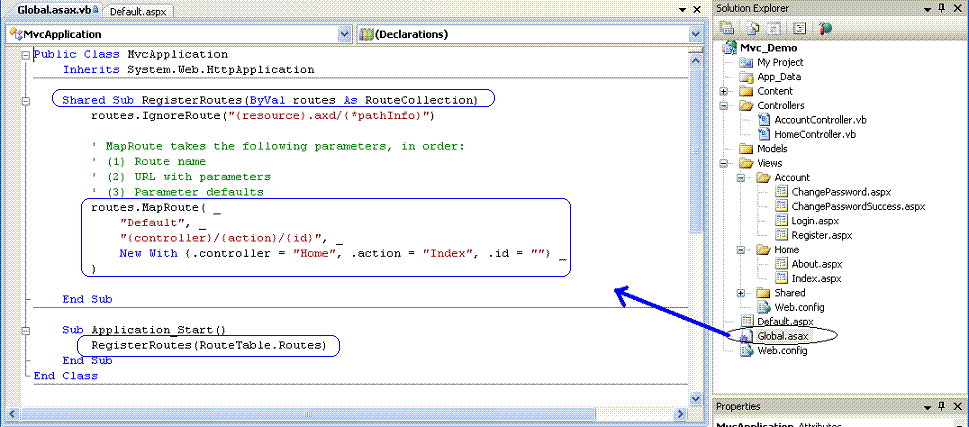
A tabela de rotas é criada quando sua aplicação web é iniciada pela primeira vez e é definida no arquivo Global.asax. Veja abaixo o arquivo Global.asax padrão para uma aplicação ASP .NET MVC:
 |
Quando uma aplicação ASP .NET é iniciada pela primeira vez o método Application_Start() é chamado, e, pelo código acima vemos que este método chama o método RegisterRoutes(RouteTable.Routes), e este método cria a tabela de rotas padrão.
A tabela de rotas padrão possui uma rota , e , esta rota padrão divide todas as requisições de entrada em três segmentos:("{controller}/{action}/{id}",)
- O primeiro segmento é mapeado para o nome de um Controlador; {controller}
- O segundo segmento é mapeado para o nome de uma ação; {action}
- O terceiro segmento é mapeado para um parâmetro passado para ação chamado id; {id}
Por exemplo , considera a seguinte URL: /Produto/Detalhes/3
Esta URL é analisada como 3 parâmetros :
- Controller => Produto
- Action => Detalhes
- Id => 3
A rota padrão definida no arquivo Global.asax inclui valores padrões para todos os 3 parâmetros:( { controller = "Home", action = "Index", id = "" })
- O Controller padrão é => Home; (controller = "Home")
- A Action padrão é => Index; ( action = "Index" )
- O Id padrão é uma string vazia; ( id = "" )
com base nesta definição vejamos como ficaria mapeada a seguinte URL => /Produto
- Controller => Produto
- Action => Index
- Id = ""
Da mesma maneira se chamássemos uma aplicação ASP .NET MVC sem indicar uma URL (Ex: http://localhost) a mesma seria mapeada da seguinte forma:
- Controller => Home
- Action => Index
- Id = ""
A requisição será roteada para a ação Index() da classe HomeController.aspx.
Entendendo os Controladores (Controllers)
Um controlador é responsável por controlar a maneira como um usuário interage com uma aplicação MVC e possui o fluxo de controle lógico para uma aplicação ASP .NET MVC. É o controlador que determina que resposta será enviada de volta ao usuário quando ele faz uma requisição via navegador.
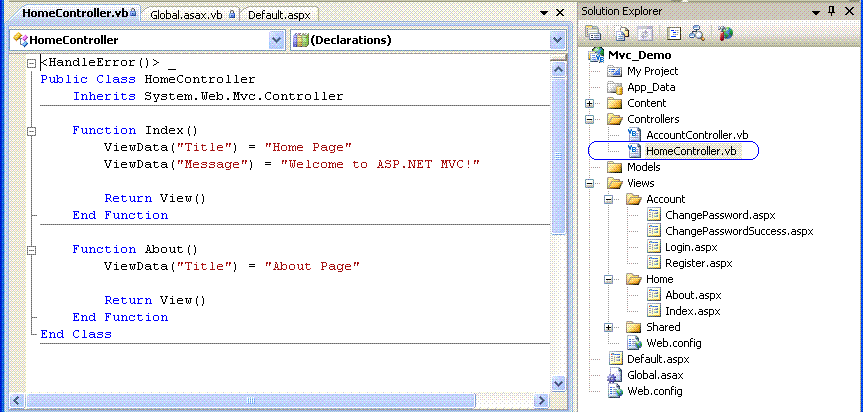
Um controlador é como uma classe, e, a aplicação padrão de exemplo fornecida pelo Visual Studio inclui um controlador chamado HomeController.vb localizado na pasta Controllers cujo conteúdo é exibido a seguir:
 |
A classe HomeController.vb possui dois métodos correspondentes a duas ações expostas pelo controlador:
- Index()
- About()
Dessa forma a URL /Home/Index invoca o método Index() e a URL /Home/About invoca o método About().
Atente para o fato de que qualquer método público no controlador é exposto como um ação do controlador e pode ser invocado por qualquer usuário via internet.
Entendendo as Visões (Views)
As duas ações, Index() e About(), do controlador expostas pela classe HomeController, retornam uma visão que contém o código HTML e o conteúdo que é enviado ao navegador; assim uma visão (view) é equivalente a uma página em uma aplicação ASP .NET MVC.
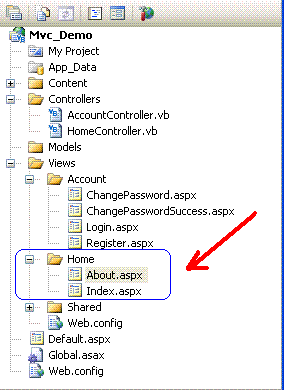
As views devem ser criadas em um local próprio. Vejamos o caso do nosso exemplo:
 |
Na aplicação padrão de exemplo
fornecida pelo Visual Studio temos o seguinte: - A ação HomeController.Index() retorna uma visão situada no seguinte local: \Views\Home\Index.aspx - A ação HomeController.About() retorna uma visão situada no seguinte local: \Views\Home\About.aspx
|
De forma geral, se você deseja retornar uma visão para uma ação do controlador, então você vai precisar criar uma sub-pasta na pasta Views com o mesmo nome do controlador, e, no interior da subpasta você deverá criar uma página .aspx com o mesmo nome da ação do controlador.
No exemplo o nosso controlador Home possui duas ações Index() e About(), logo foi criada a sub-pasta Home na pasta Views e dentro da sub-pasta Home foram criadas as páginas Index.aspx e About.aspx.
Entendendo o modelo (Model)
Um modelo MVC contém toda a lógica da sua aplicação que não esta contida no Controlador ou na Visão, e deverá conter toda a sua lógica de negócio, validação e lógica de acesso a dados. Assim, se você esta usando o Microsoft Entity Framework para acessar o seu banco de dados então você deverá criar as suas classe Entity Framework na pasta Models.
Uma View deverá conter somente a lógica relacionada com a geração da interface com o usuário
Um Controller deverá conter somente a retornar a view correta ou redirecionar o usuário para outra ação.
O Model deverá conter toda a lógica de negócio restante.
Para encerrar transcrevo abaixo os objetivos do padrão de projeto Model-View-Controller - MVC (fonte: http://www.dsc.ufcg.edu.br/~jacques/cursos/map/html/arqu/mvc/mvc.htm)
- Separar dados ou lógica de negócios (Model) da interface do usuário (View) e do fluxo da aplicação (Controller);
- A idéia é permitir que uma mesma lógica de negócios possa ser acessada e visualizada através de várias interfaces.;
- Na arquitetura MVC, a lógica de negócios (Model) não sabe de quantas nem quais interfaces com o usuário estão exibindo seu estado.
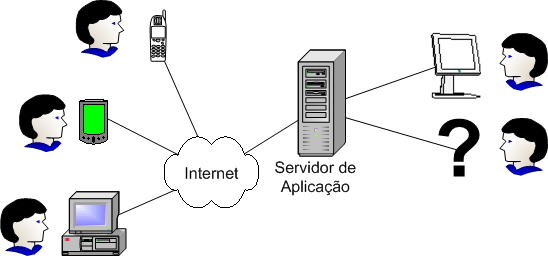
- Com as diversas possibilidades de interfaces que conhecemos hoje, a MVC é uma ferramenta indispensável para desenvolvermos sistemas para web (Figura abaixo).
Lembrando que você não é obrigado a usar ASP .NET MVC, e pode continuar usar o modelo Web Forms que apresenta muitos recursos e que em muitas ocasiões será o modelo que deverá ser usado.
Nota: Se você conhece o framework Struts usado na plataforma Java vai estar familiarizado com os conceitos usados no modelo ASP .NET MVC.
Eu sei é apenas ASP .NET MVC, mas eu gosto.
![]()
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências: