![]() ASP
.NET - Usando Dynamic Data e LINQ to SQL
ASP
.NET - Usando Dynamic Data e LINQ to SQL
Imagine a seguinte situação : Você precisa criar uma aplicação web simples usando um banco de dados como um cadastro de clientes , de produtos , etc. O prazo era para ontem e você não tem um centavo para gastar. Como você sairia desta situação ????
E se eu dissesse que existe uma ferramenta que pode gerar toda aplicação web contendo as páginas de entrada de dados , relatórios , páginas para incluir, alterar e excluir dados de forma automática e você não vai precisar digitar um única linha de código nem gastar um centavo ?
Você acreditaria ???

Pois pode
acreditar e neste artigo eu vou mostrar como você vai fazer isso
usando o ASP .NET Dynamic Data.(Dados
dinâmicos)
![]()
Este artigo vai apresentar o ASP .NET Dynamic Data e mostrar como você pode criar aplicações Web orientada a dados de forma rápida sem digitar uma única linha de código. O ASP .NET Dynamic Data funciona com o LINQ To SQL ou LINQ to Entities e permite que você crie páginas de entrada de dados e relatórios de forma dinâmica que são construídas a partir do seu modelo objeto Relaciona ORM gerado pelo LINQ To SQL ou LINQ To Entites.
Então onde encontramos esse tal Dynamic Data ???
Ele foi apresentando no lançamento do ASP.NET 3.5 Extensions CTP que inclui o ASP.NET Dynamic Data Support e até o momento não faz parte da versão 3.5 do framework .NET ; você pode obter mais informações e fazer o download no seguinte link: http://code.msdn.microsoft.com/dynamicdata (o download deve ser feito no CodePlex)
Ele também esta disponível no .NET Framework 3.5 Service Pack 1 que você pode baixar aqui : http://www.microsoft.com/downloads/details.aspx?familyid=AB99342F-5D1A-413D-8319-81DA479AB0D7&displaylang=pt-br
Neste link você encontra também um resumo das novidades acrescentadas no pacote.
Eu poderia mostrar rapidamente como é fácil usar o Dynamic Data usando o banco de dados Northwind.mdf mas isso já foi mostrado no blog do Scott (veja aqui) então para variar um pouco eu vou criar um cenário simples para mostrar como essa ferramenta pode ser de grande ajuda.
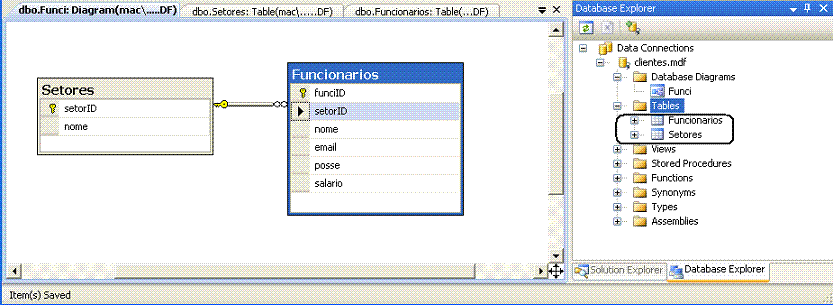
Vamos supor que você deseja criar um cadastro de funcionários por setor; você tem uma tabela para os funcionários e outra para os setores modeladas da seguinte forma:
 |
As tabelas mostradas acima já existem e foram criadas no SQL Server 2005 Express no banco de dados Clientes.mdf que esta presente na pasta c:\dados;
Então já temos as tabelas e precisamos criar a interface web contendo as páginas para manutenção dos dados.
Aqui é que entra o Dynamic Data...![]()
Os requisitos para poder usar o ASP .NET Dynamic Data são:
Neste artigo eu vou usar o Visual Web Developer 2008 Express Edition Service Pack 1. (Como eu disse você não vai gastar um centavo...)
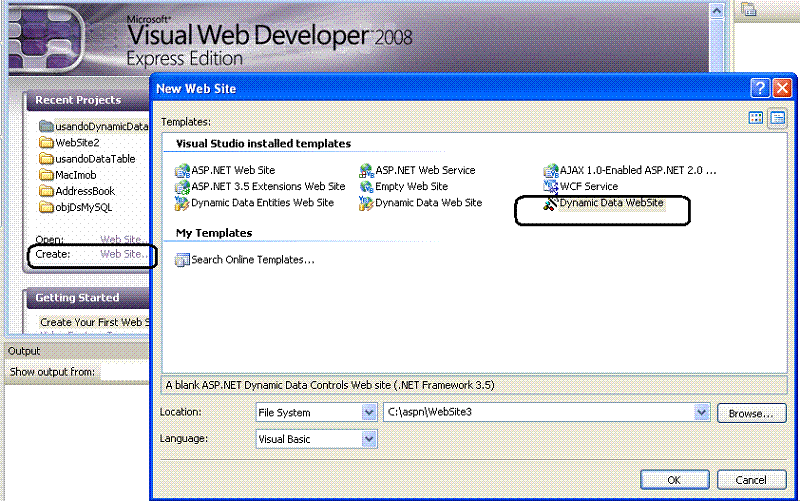
Após instalar o pacote service pack 1 para o Visual Web Developer 2008 (VWD 2008) para verificar se tudo esta correto abre o VWD 2008 e clique na opção Create Web Site;
A janela New Project deve se abrir em Templates você deverá observar o novo template Dynamic Data Web Site instalado conforme mostra a imagem abaixo:
 |
Dessa forma podemos começar o nosso trabalho.
Abra o Visual Web Developer 2008 Express Edition e clique na opção Create -> Web Site;
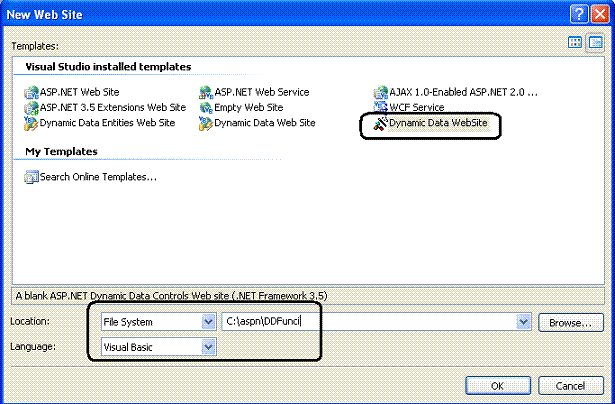
Na janela New Web Site selecione o template : Dynamic Data WebSite, escolha a linguagem Visual Basic ou C# e informe o nome do web site, no meu caso o nome do web site será DDFunci e será salvo na pasta c:\aspn; para encerrar esta etapa clique em OK;
 |
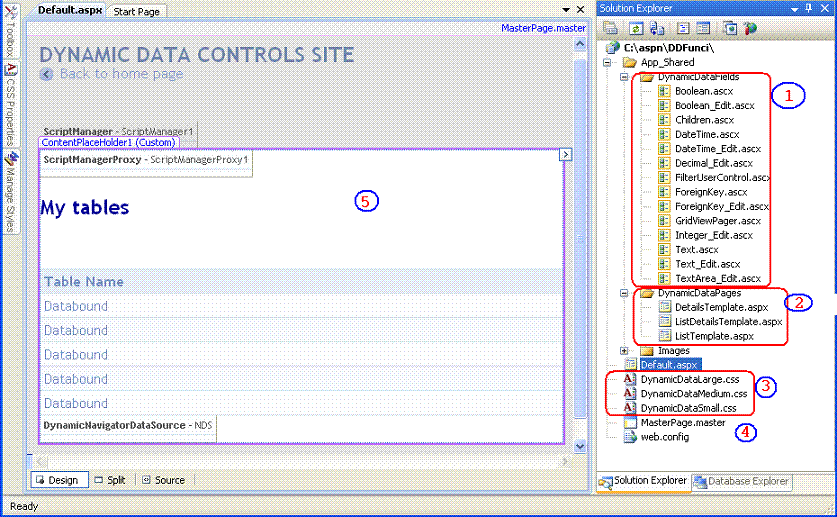
Você verá o web site criado na janela Solution Explorer e vai perceber que diversos arquivos e recursos já foram incluídos no projeto :
 |
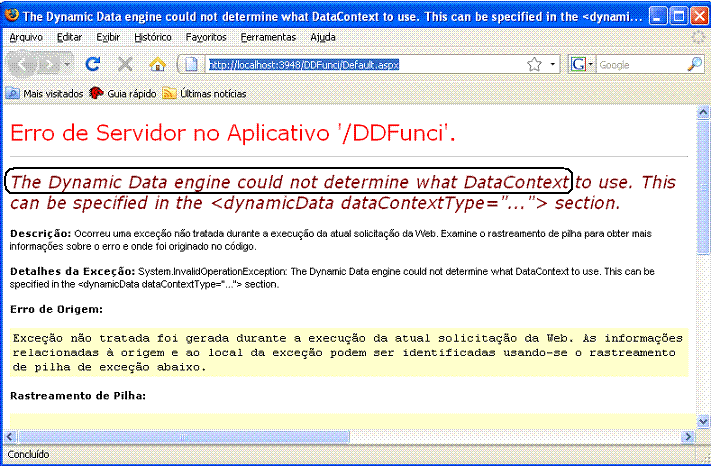
Se executarmos a aplicação neste momento iremos obter o seguinte recado:
 |
O que esta faltando então ????
Já temos o projeto , já temos o banco de dados e as tabelas ...
Esta faltando a camada de acesso aos dados que vamos criar usando LINQ to SQL.
Clique com o botão direito do mouse sobre o nome do projeto e selecione a opção Add New Item;
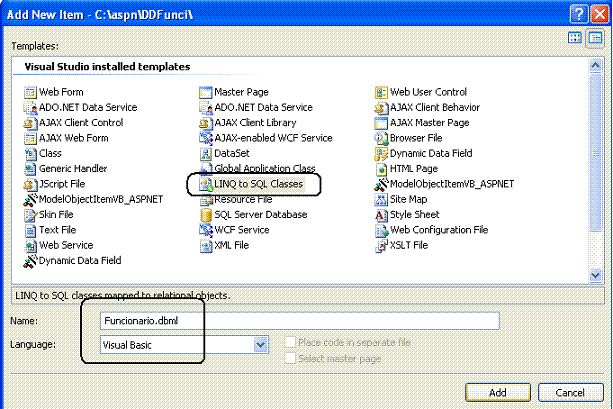
A seguir selecione o template LINQ to SQL classes e informe o nome funcionario.dbml e clique em Add;
 |
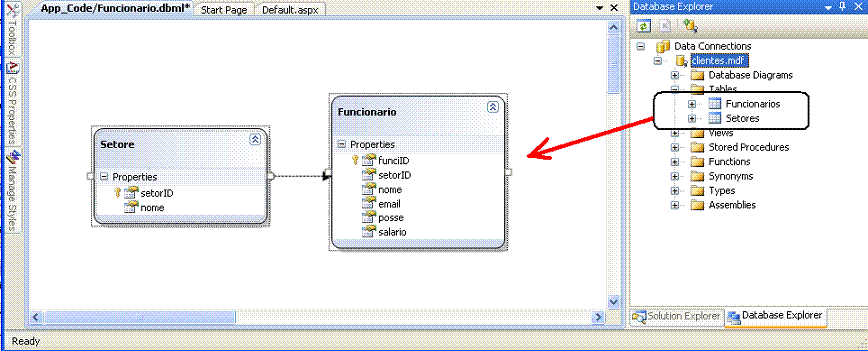
Será aberto o designer do LINQ to SQL; a partir do Database Explorer selecione, arraste e solte as tabelas Funcionarios e Setores para a área do designer.
Veremos a criação das entidades Setore e Funcionario (podemos alterar o nome mas vamos aceitar estes nomes) e por trás dos panos o mapeamento entre as tabelas e os objetos foi realizado e esta pronto para ser usado;
 |
Será que já estamos prontos para rodar a aplicação ?
Vamos tentar.
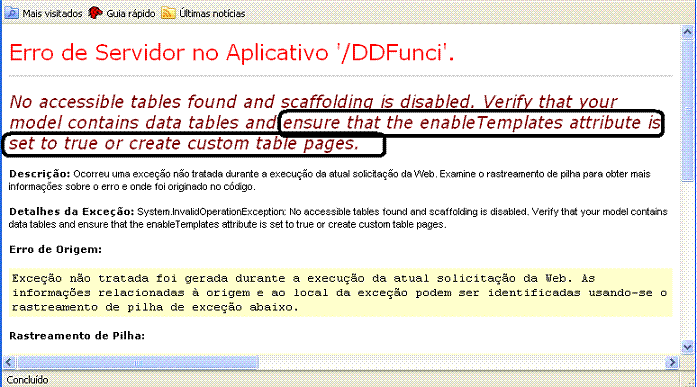
Ao fazer isso iremos obter o seguinte recado:
 |
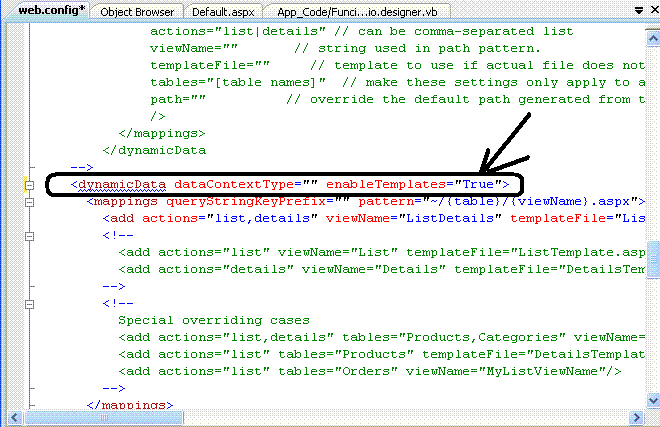
Temos então que fazer mais um pequeno ajuste. Abra o arquivo web.config e altere o valor do atributo enableTemplates de false para True;
 |
Feito isso , salve e execute o projeto pressionando F5.
Agora sim, iremos visualizar a página principal do site exibindo as duas tabelas Funcionarios e Setores;
 |
 |
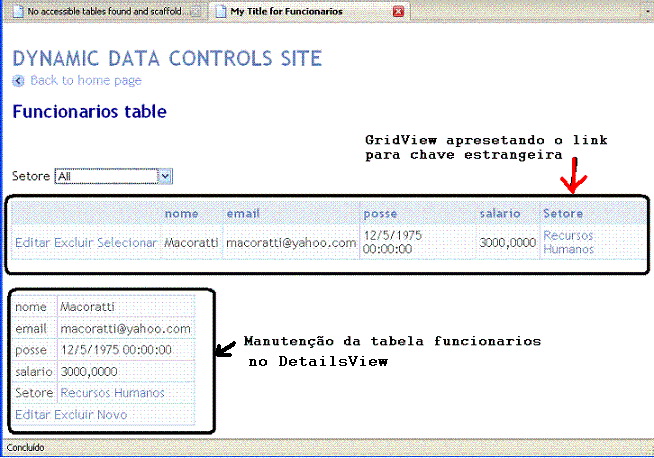
Clicando no link para a tabela funcionarios veremos a página que exibe os funcionários cadastrados e onde poderemos incluir, alterar e excluir dados
 |
Vemos que o Dynamic Data funciona com os controles padrões do ASP .NET : GridView, ListView, FormView, DetailsView, etc.
O Dynamic Data permite que o controle efetue o gerenciamento dos relacionamentos de chave-estrangeira, como vemos na figura acima, onde temos o nome Recursos Humanos sendo exibido para o valor da coluna da chave-estrangeira.
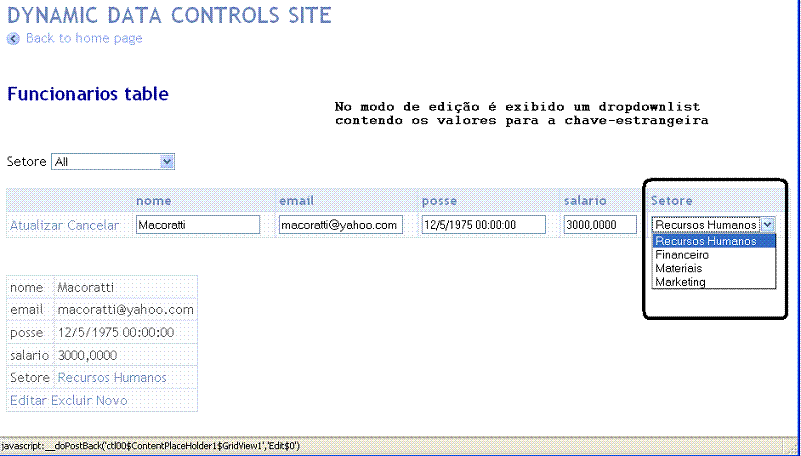
O modo de edição de dados mostra na coluna da chave-estrangeira um dropdownlist com os valores da tabela setores:
 |
O Dynamic Data também permite a validação automática dos dados na interface com base nas restrições definidas nas classes do modelo de dados. Assim se uma coluna tem um tamanho limitado a 20 caracteres os validadores serão automaticamente aplicados pelo Dynamic Data para garantir as restrições.
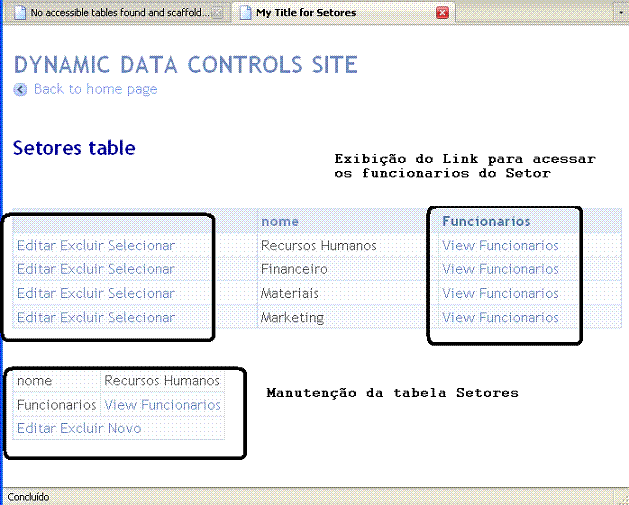
Voltando a página Principal e clicando no link para a tabela Setores teremos a página para manutenção desta tabela onde podemos incluir, alterar e excluir dados e visualizar os funcionários de um setor;
 |
Como você pode comprovar geramos de forma automática uma aplicação web completa para gerenciar os dados de nosso modelo de dados usando Dynamic Data e LINQ to SQL sem gastar um centavo e sem digitar um única linha de código e você pode fazer tudo isso gastando poucos minutos...
Simplesmente Incrível , não é mesmo...
Se você não gostou de algo que foi gerado pode alterar e personalizar através de ajustes nos arquivos .css , controles de usuários (.ascx) e páginas .aspx geradas.
Cabe deixar uma última recomendação : Embora a ferramenta seja muito boa ela não vai resolver todos os seus problemas portanto tenha bom senso ao utilizá-la.
Até o próximo artigo ASP .NET
![]()
Referências:
José Carlos Macoratti