![]() ASP .NET - Usando o ASP .NET MVC
Framework (Preview 3) - I
ASP .NET - Usando o ASP .NET MVC
Framework (Preview 3) - I
Neste artigo eu vou mostrar como usar o ASP .NET MVC Framework Preview 3 para criar uma aplicação web usando o Visual Studio 2008.
Para rever os conceitos sobre a arquitetura MVC e sobre o ASP .NET MVC veja os artigos:
Para usar o ASP .NET MVC você precisa instalar a ASP.NET MVC Preview 3 (May 2008) release (faça o download aqui : Microsoft ASP.NET MVC page) ; você vai precisar ter a .NET Framework 3.5 instalada e o Visual Studio 2008.
Eu estou usando a versão trial do Visual Studio 2008 mas você pode usar também o Visual Web Developer Express Edition desde que baixe o Service Pack 1 beta para o Visual Web Developer Express. Baixe aqui : SP1 Beta.
O exemplo que eu vou usar esta baseado no artigo do Scott Guthrie :(eu estarei fazendo algumas alterações e focando o exemplo para VB .NET.)
O blog do Scott é uma referência para as novidades sobre ASP .NET,
O cenário usado no exemplo deste artigo vai focar a navegação e exibição de informações sobre categorias , produtos e detalhes de produtos. Esta é uma estrutura clássica que pode ser vista com freqüência na web usadas pelas grandes lojas como Americanas, Submarino , Extra.
O usuário clica em uma categoria de produto onde é exibida a relação de produtos, em seguida o usuário clica em um produto para saber mais sobre o mesmo.
Nosso exemplo vai utilizar o banco de dados Northwind.mdf e as tabelas : Categories, Products e Suppliers.
Criando uma nova aplicação ASP .NET MVC
Prepare-se pois vamos iniciar a criação da uma aplicação web na arquitetura MVC usando o ASP .NET MVC, mas antes de iniciar quero deixar claro que essa não é a única forma de fazer isso , você pode usar outros recursos e, se não quiser , pode continuar usando o modelo WebForms.
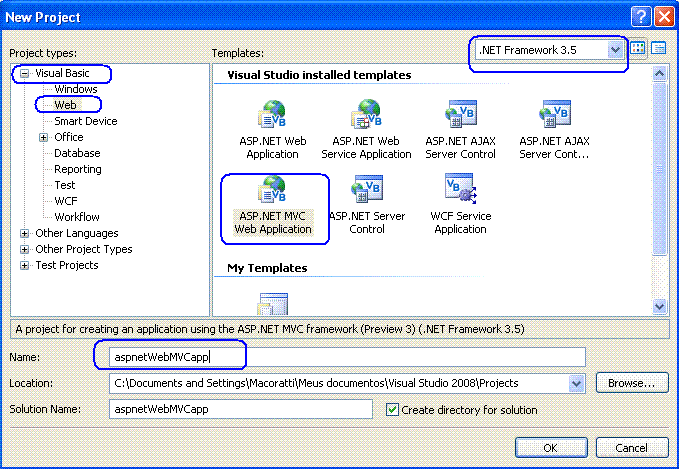
Abra o Visual Studio 2008 e a partir do menu File selecione New Project;
Na janela New Project , em Project Types , selecione Visual Basic e web;
Em Templates selecione ASP .NET MVC Web Application e informe o nome aspnetWebMVCapp e clique no botão OK;

Agora começam as novidades:
![]()
Ao clicar no botão OK será apresentada a janela Create Unit Test Project onde você poderá decidir se deseja criar um projeto para realizar testes unitários ou não. No exemplo vamos deixar marcada a opção padrão para criar um projeto de teste para nossa aplicação web e clicar no botão OK;

Aqui as novidades continuam:
![]()
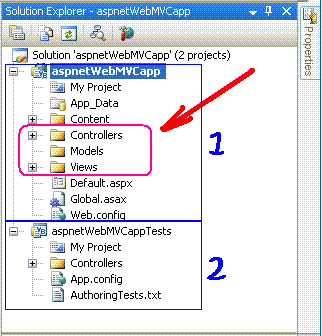
Será criada uma solução e dois
projetos:
Atente agora para a estrutura do projeto web e perceba que temos como padrão 3 pastas principais:
Obs: A
pasta
Embora essa seja a estrutura padrão de um projeto criado no ASP .NET MVC você pode alterar essa estrutura se tiver um bom motivo para isso. |
 |
Mas afinal qual a finalidade destas pastas e como usá-las ? (O texto abaixo foi praticamente traduzido do blog do Scott)
Na maioria das aplicações web (ASP, PHP, JSP, ASP .NET Web Forms, etc) as URLs são mapeadas para arquivos templates armazenados no disco. Desta forma uma URL no formato "/Products.aspx" ou "/Products.jsp" possui um template Products.aspx ou Products.jsp correspondente em disco que representam páginas e que irão gerar o processamento da saída HTML. Quando uma requisição http para uma aplicação web chega no servidor web, o framework web roda o código especificado pelo modelo em disco e este código processa a requisição.
O framework ASP .NET MVC efetua o mapeamento
de URLs para o servidor web de uma maneira diferente.
![]()
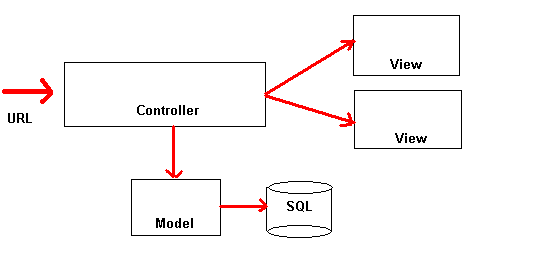
Ao invés de mapear a URL para um arquivo
template no disco o framework mapeia a URL
diretamente para classes.
![]()
Estas classes são chamados Controllers e efetuam o processamento da requisição , da entrada do usuário,executam dados da aplicação e a sua lógica. Uma classe Controller irá chamar uma componente View separado que irá tratar de gerar a saída HTML da requisição conforme esquema abaixo:

| A
classe base para todos os Controllers é a classe Controller . A classe
Controller implementa as interfaces
IController,
IActionFilter, e
IDisposable. As classes que herdam de Controller são responsáveis pelos seguintes estágios de processamento:
|
Por padrão o framework ASP .NET MVC possui um conjunto pré-configurado de regras de roteamento de URLs que permite que você não tenha que realizar nenhuma configuração adicional.
A convenção padrão usada é mapear o caminho URL principal de uma requisição HTTP (Ex: /Products) para uma classe cujo nome segue o modelo : UrlPathController.
Assim a URL iniciando com "/Products" será mapeada para uma classe chamada ProductsController.
Resumindo:
O ASP .NET MVC mapeia as URLs diretamente para classes que são conhecidas como Controllers e a regra convencional de mapeamento de URL é que ela irá procurar a classe Controller equivalente ao nome informado na URL.
Como nossa aplicação irá apresentar as informações dos produtos devemos criar uma classe ProductsController para corresponder a URL "/Products"
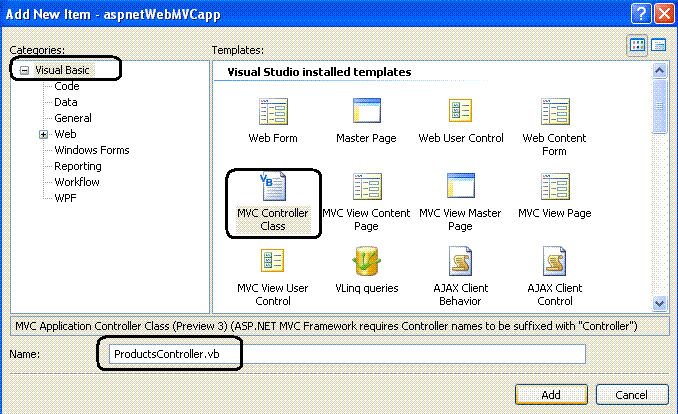
Clique com o botão direito do mouse sobre a pasta Controller e selecione a opção Add -> New Item;
Na janela Add New Item , selecione o Template MVC Controller Class e informe o nome ProductsController;
 |
Observe que temos diversos
templates:
|
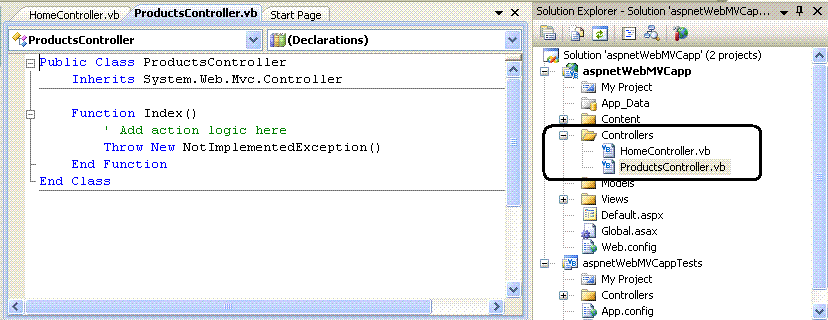
A seguir vemos a classe criada na pasta Controllers:

Note que a classe herda de System.Web.Mvc.Controller e dessa forma terá acesso a métodos da classe base que iremos usar mais adiante.
Após definirmos esta classe ProductsController em nosso projeto ela será usada pelo Framework ASP .NET MVC para processar toda URL de entrada que inicie sob o namespace "/Products". Assim ela será chamada para processar as URLs : "/Products/Categories" , "Products/List/Bevarages" e "/Products/Detail/3" que serão usadas na nossa aplicação web para exibir as categorias, os produtos de uma categoria e um produto específico.
Vamos então iniciar incluindo a lógica necessária para processar as URLs '/Products' de entradas da nossa aplicação.
Para facilitar o nosso trabalho e permitir uma visão geral do cenário de atuação de nossa aplicação vamos mapear as URLs de entrada e o comportamento esperado em cada um dos casos previstos:
| Formato da URL | comportamento | Exemplo |
| /Products/Categories | Permite navegar por todas as categorias dos produtos | /Products/Categories |
| /Products/List/Category | Lista os produtos de uma determinada categoria | /Products/List/Beverages |
| /Products/Detail/ProductID | Exibe os detalhes de um produto específico | /Products/Detail/34 |
Podemos implementar o código na classe ProductsController sobrescrevendo o método Execute da classe base Controller e escrevendo o código usando uma lógica if/else para verificar a URL de entrada e executar o código apropriado.
Uma forma mais elegante e simples é usar os recursos do Framework MVC que permite a definição de métodos Action no nosso controller e deixar a classe base Controller invocar automaticamente o método Action apropriado a executar baseado nas regras de roteamento da URL para a nossa aplicação.
|
Um método Action possui um mapeamento um-para-um com uma interação do usuário como : clicar um link, informar um url no navegador e submeter um formulário; Cada uma dessas interações do usuário resulta em uma requisição que é enviada ao servidor, sendo que em cada caso a URL da requisição inclui informação que o framework MVC usa para invocar um método Action; Assim, quando um usuário informa uma URL no navegador , a aplicação MVC usa as regras de roteamento que são definidas no arquivo Global.asax para realizar o parse da URL e determinar o caminho do controller e o controller então determina o método Action apropriado para tratar a requisição. Por padrão a URL de uma requisição é tratada como um sub-caminho que inclui o nome do controller seguido pelo nome da Action(ação). Exemplo: - Se um usuário informar a URL : http://macoratti.com/Vendas/Produtos/Categorias o sub-caminho é /Produtos/Categorias; - As regras de roteamento tratam "Produtos" como o nome do controller e "Categorias" como o nome da Action; - Desta forma a regra de roteamento invoca o método Categorias do controller Produtos a fim de processar a requisição; - Se a URL terminar com /Produtos/Detalhes/5 o roteamento padrão trata "Detalhes" como sendo o nome da Action e o método Detalhes do controller Produtos será invocado para processar a requisição; - O valor 5 na URL será passado para o método "Detalhes" como um parâmetro; |
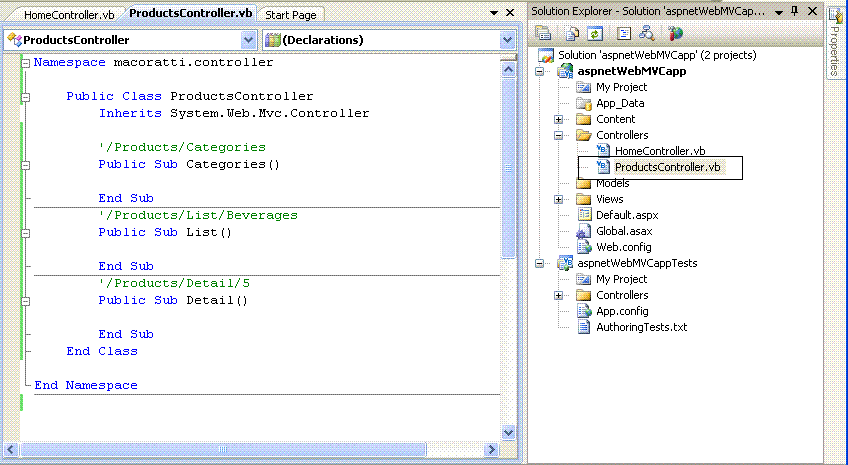
Para o nosso exemplo temos abaixo o esqueleto dos 3 métodos Action para a nossa classe ProductsController :

Veja continuação deste artigo em : ASP .NET - Usando o ASP .NET MVC Framework 2
referências:
José Carlos Macoratti