 ASP.NET 2.0 -
Exibindo dados XML e filtrando com XPath
ASP.NET 2.0 -
Exibindo dados XML e filtrando com XPath
Há alguns dias atrás escrevi
um artigo que mostra como gerar e manipular dados XML usando VB .NET. Para
exibir dados XML em páginas ASP .NET você pode usar o componente
XmlDataSource conforme eu descrevi no artigo
ASP .NET - Usando
XmlDataSource.
Como estou embalado no XML resolvi
expandir o assunto neste artigo usando
o
Visual Web Developer Express Edition e mostrar como
podemos filtrar informações em um arquivo XML usando uma expressão XPath.
Criando um web site
- Abra o Visual Web Developer Express;
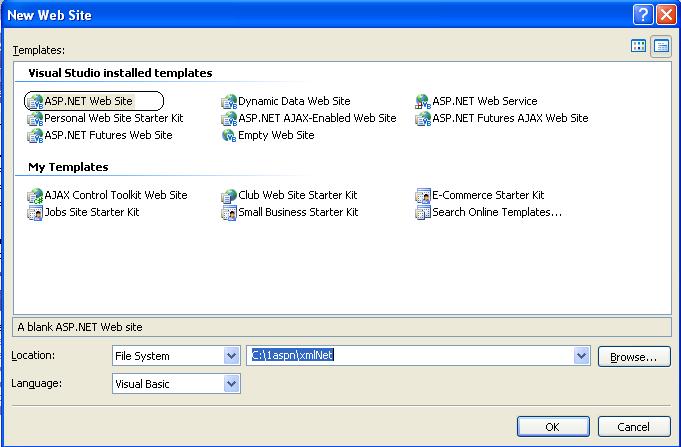
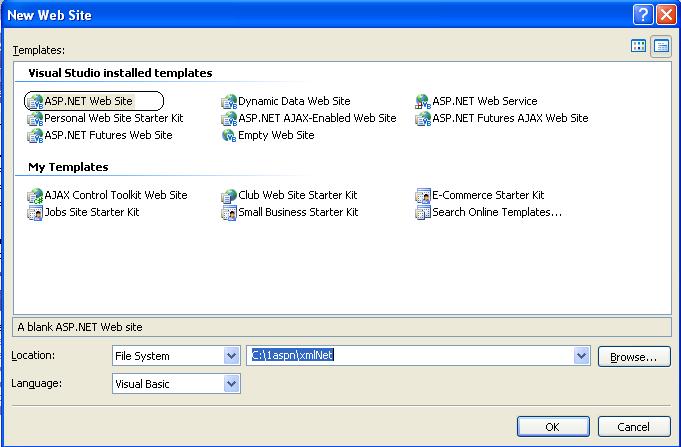
- No menu File, aponte para New Web Site. A caixa de diálogo
New Web Site aparece;
- Em Visual Studio installed templates, clique em ASP.NET
Web Site; (A quantidade de templates que você pode variar)
- Na caixa Location, clique em File System e insira o nome da
pasta onde você deseja manter seu site. Por exemplo, eu guardo todos os
exemplos na pasta c:\1aspn então sempre informe
o nome do projeto usando esta pasta. Ex: C:\1aspn\xmlNet
- Na lista Language, clique a linguagem de programação na qual você
prefere trabalhar, no exemplo estou usando Visual Basic.
- Clique em OK.

O Visual Web Developer cria a pasta e uma nova página chamado Default.aspx.
Agora vamos criar o arquivo XML que iremos
usar como neste exemplo:
- No Solution Explorer, clique com o botão direito do mouse sobre a pasta
App_Data então clique em Add New Item.
Obs: Quando você coloca o arquivo .xml
na pasta App_Data, o arquivo .xml tem as permissões corretas para permitir ao
ASP.NET ler e gravar o arquivo em em tempo de execução. Além disso, manter
arquivos na pasta App_Data protege-os de serem visualizados em um navegador,
porque a pasta App_Data está marcada como não-navegável.
- Em Visual Studio installed templates, clique em XML file.
- Na caixa Name, digite Livros.xml.
- Clique em Add.

Um novo arquivo .xml é criado contendo somente a diretiva XML.(O
cabeçalho)
- Copie os seguintes dados XML, e cole-os no arquivo, sobrescrevendo o que
já estiver no arquivo.
|
<? xml
version="1.0"
standalone="yes"?>
< Livros>
< livro
ISBN="10-000000-001"
titulo="The
Iliad and The Odyssey"
preco="12.95">
< comentarios>
< avaliacao
leitor="4"
comentario="Um
grande livro."
/>
< avaliacao
leitor="2"
comentario="A
traducao poderia estar melhor."
/>
</ comentarios>
</ livro>
< livro
ISBN="10-000000-999"
titulo="Anthology
of World Literature"
preco="24.95">
< comentarios>
< avaliacao
leitor="3"
comentario="Precisa
de uma atualizacao."
/>
< avaliacao="4"
comentario="Excelente
livro." />
</ comentarios>
</ livro>
< livro
ISBN="11-000000-002"
titulo="Computer
Dictionary"
preco="24.95"
>
< comentarios>
< avaliacao
leitor="3"
comentario="Um
livro muito valioso."
/>
</ comentarios>
</ livro>
< livro
ISBN="11-000000-003"
titulo="Cooking
on a Budget"
preco="23.95"
>
< comentarios>
< avaliacao
leitor="4"
comentario="Delicioso"
/>
</ comentarios>
</ livro>
< livro
ISBN="11-000000-004"
titulo="Great
Works of Art"
preco="29.95"
>
</ livro>
</ Livros> |
Exibindo os dados do
arquivo XML em uma página web
- Abra o arquivo Default.aspx, e alterne para o modo Design.
- No Toolbox, a partir do grupo Data, arraste um controle
XmlDataSource para a página;
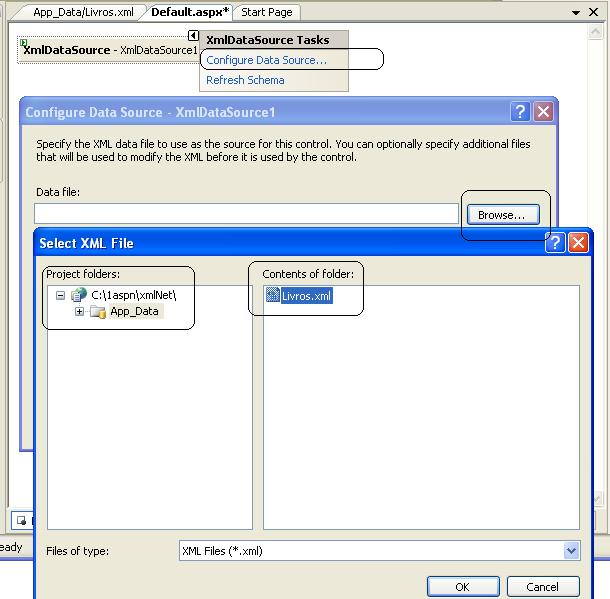
- No menu XmlDataSource Tasks, clique em Configure Data
Source. A caixa de diálogo Configure Data Source aparece;
- Na caixa Data file, digite ~/App_Data/Livros.xml,
ou clique no botão Browse e selecione o arquivo Livros.xml na
pasta App_Data;
- Clique em OK.

O controle
XmlDataSource disponibiliza os dados no arquivo XML para controles
que estão na página. Os dados estão disponíveis em dois formatos: hierárquico
e tabular. Nesse caso, a hierarquia do arquivo Livros.xml se presta bem para uma
interpretação relacional. Os dois níveis do arquivo (livros e comentários) podem
ser pensados como duas tabelas relacionadas.(Mestre-Detalhes)
Vamos exibir os dados em um controle GridView.
- Na Toolbox, a partir do grupo
Data, arraste um controle GridView para a página.
- No menu GridView Tasks, em
Choose Data Source list, clique em XmlDataSource1.
- No menu GridView Tasks, clique
em Auto Format e escolha uma formatação a seu critério;
- Pressione CTRL+F5 para executar a
página.
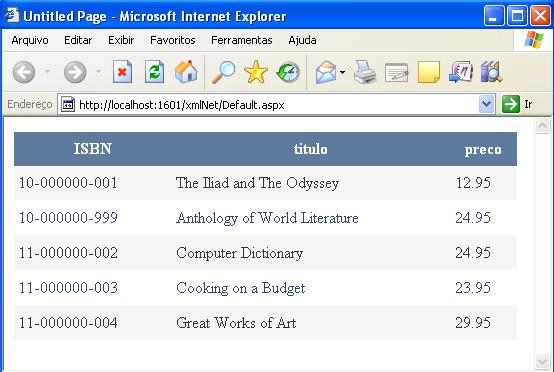
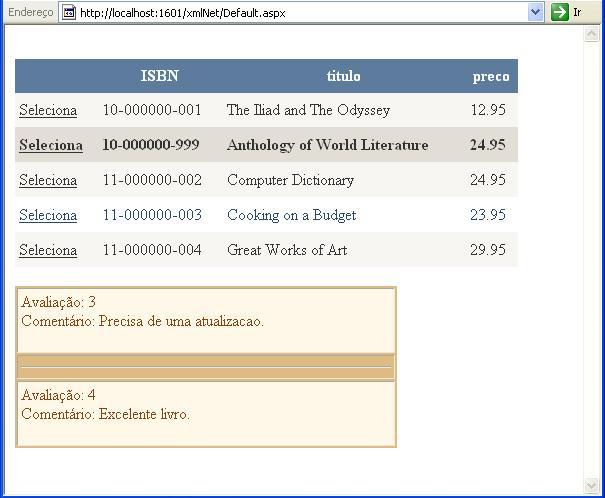
A página exibe o dados XML
em uma grade conforme figura abaixo:

Até agora nada de novo. Vamos agora
filtrar os dados XML usando uma expressão Xpath.
Obs: Se você não
sabe nada sobre Xpath leia o meu artigo : Tutorial XPath
O nosso objetivo será filtrar os dados
usando uma estrutura mestre-detalhe onde em um GridView o usuário seleciona um
livro e em um segundo GriView ele vê os comentários (se houver) sobre
aquele livro.
Para exibir os comentários vou usar uma
expressão XPath extraindo essa informação do arquivo XML. A expressão
deverá ser dinâmica pois vai depender do livro que o usuário escolher.
Vamos então inserir um segundo controle
GridView para exibir os comentários dos livros no arquivo XML.
- Alterne para o modo Design.
- Na Toolbox, a partir do grupo
Data, arraste um controle GridView para a página e coloque-o abaixo
do primeiro controle GridView. O menu GridView Tasks é exibido.
- Na caixa Choose Data Source,
clique em New data source. O Data Source Configuration Wizard
aparece.
- Clique em XML File como a fonte
de dados.
- Na caixa Specify an ID for the data
source, deixe o padrão, XmlDataSource2.
- Clique em OK. A caixa de diálogo
Configure Data Source aparece.
- Na caixa Data file, digite ~/App_Data/Livros.xml,
ou clique no botão Browse e selecione o arquivo Livros.xml na
pasta App_Data;
- Na caixa XPath Expression,
digite o seguinte expressão:
/Livros/livro/comentarios/avaliacao
Posteriormente, você irá alterar a
propriedade
XPath dinamicamente no código. Entretanto, definindo uma expressão XPath
para a fonte de dados agora, você ajudará as ferramentas do Visual Web
Designer a determinar quais informações serão ser exibidas no controle.
- Clique em OK.
- No menu GridView Tasks, clique
em Auto Format e escolha uma formatação a seu critério diferente da
usada no primeiro GridView;
- O segundo controle GridView
aparece, mostrando classificações e comentários de usuário como dados de
exemplo.
- Selecione o controle GridView2,
e em Propriedades, defina Visible como False.
O segundo controle GridView
aparecerá somente quando o usuário tiver selecionado um livro no primeiro
controle GridView.
Agora você pode configurar o primeiro
controle GridView para permitir que os usuários selecionem um livro. Você
também irá adicionar código que cria uma expressão XPath com base na
seleção do usuário e a atribui ao controle
XmlDataSource2.
O resultado final é que o segundo controle GridView exibirá os
comentários do usuário para o catálogo selecionado.
- Alterne para o modo Design, e em
seguida, selecione o primeiro controle GridView .
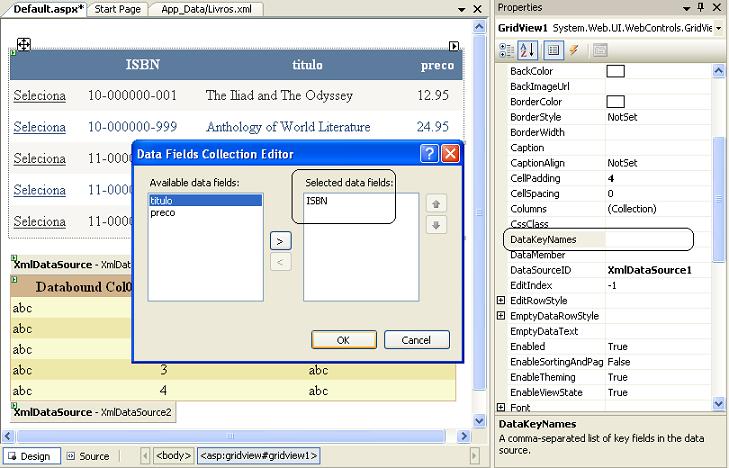
- No menu GridView Tasks,
selecione Enable Selection. Uma nova coluna será adicionada para o
controle GridView contendo um botão de vínculo com o texto Select.
Clique em Edit Columns e selecionando o campo Select altere o
texto para Selecione na caixa CommandField Properties.
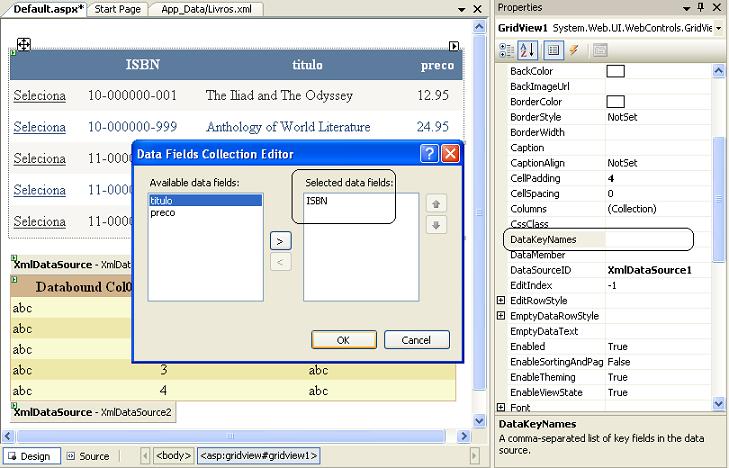
- Em Propriedades, defina DataKeyNames
como ISBN. Você pode clicar para na caixa propriedade selecionar o
valor . Isso configura o controle GridView para tratar a propriedade
ISBN como o chave primária para cada elemento nos dados XML.

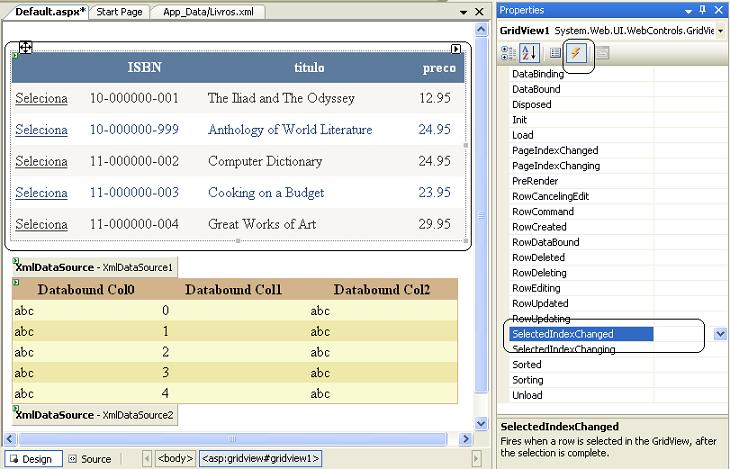
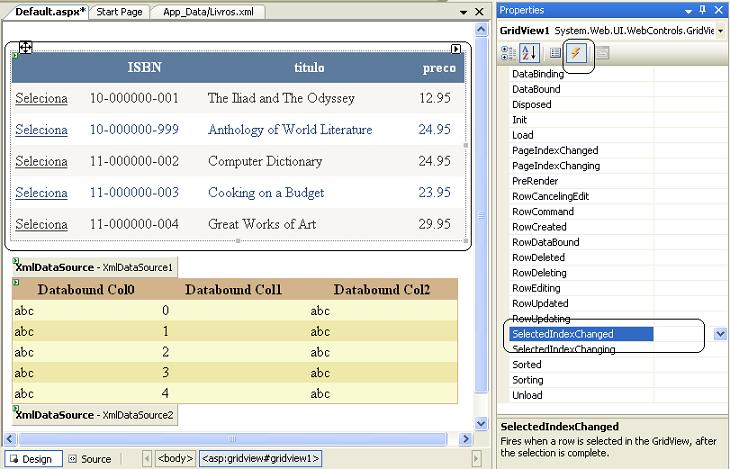
- Clique no controle GridView. Na
janela Properties, selecione Events da lista suspensa na parte
superior da janela Properties. Isso exibirá todos os eventos associados
com o controle.
- Clique duas vezes na caixa do evento
SelectedIndexChanged. Isto o leva ao editor de códigos e cria um
esqueleto de manipulador para o evento
SelectedIndexChanged

- Adicione o seguinte código destacado
para o manipulador.
|
Protected Sub
GridView1_SelectedIndexChanged(ByVal sender
As Object,
ByVal e As System.EventArgs)
Handles GridView1.SelectedIndexChanged
Dim currentIndex As
Integer
currentIndex = GridView1.SelectedIndex
Dim isbn As
String
isbn =
CStr(GridView1.DataKeys(currentIndex).Value)
XmlDataSource2.XPath = String.Format("/Livros/livro[@ISBN='{0}']/comentarios/avaliacao",
isbn)
GridView2.Visible =
True
End Sub |
Vamos testar :

- Exiba a página Default.aspx e
pressione CTRL+F5 para executar a página. A página é exibida mostrando
o primeiro GridView com uma grade de informações sobre os livros do
arquivo Livros.xml;
- Clique no link Selecione;
- Os comentários sobre esse livro são
exibidos numa segunda grade no segundo controle GridView;

Personalizando a exibição dos comentários
Vamos dar uma incrementada na
apresentação do leiaute dos dados exibidos substituindo o controle GridView
por um controle DataList e usando o recurso de configurar um
TemplateField;
- Alternar para modo o Design, clique no
controle GridView2, e pressione DELETE para removê-lo da
página.(Não remova o XmlDataSource2)
- Na Toolbox, a partir do grupo
Data, arraste um controle DataList para a página.
- No menu DataList Tasks, na
Choose Data Source list, clique em XmlDataSource2. Você deve usar a
mesma fonte dados para o DataList controle que você usou para o
GridView2
Controle.

- Em Propriedades, defina Visible
como false.
- Se a marca inteligente não for exibida,
clique com o botão direito do mouse no controle DataList e, em seguida,
clique em Show Smart Tag
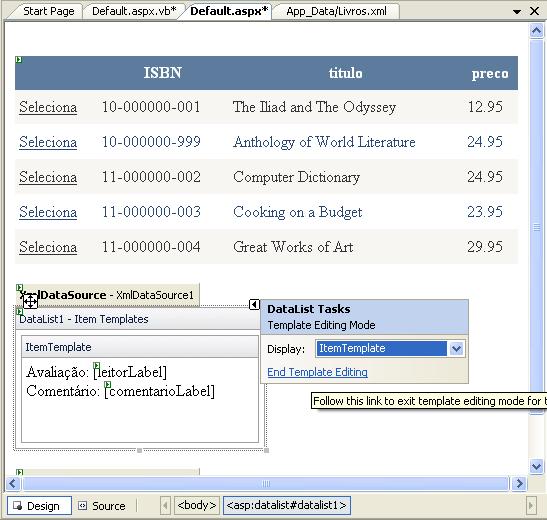
- No menu DataList Tasks, clique
em Edit Templates e em seguida, na caixa Display, clique em
Item Template
O controle DataList aparece com
uma área editável para o modelo de item. O modelo contém um layout padrão que
consiste em texto estático e controles
Label que são acoplados às colunas Leitor e Comentario no
registro de dados. (O controle DataList é capaz de inferir a estrutura
dos dados que ele exibirá porque você definiu uma expressão estática XPath
para o controle
XmlDataSource2
anteriormente nesta explicação passo a passo.)
- Na região editável, altere a primeira
legenda para Avaliação e a segunda para Comentários:

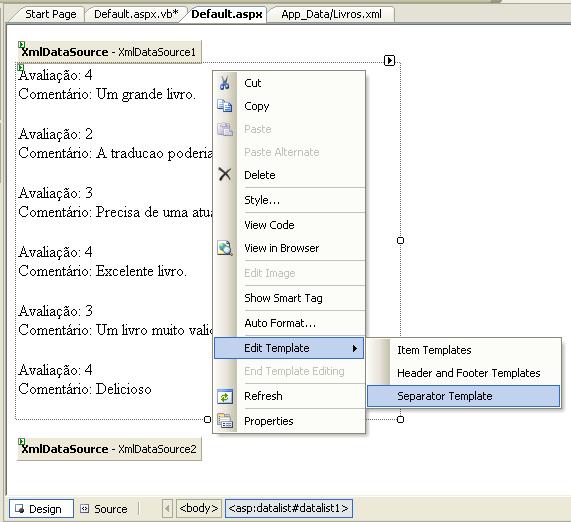
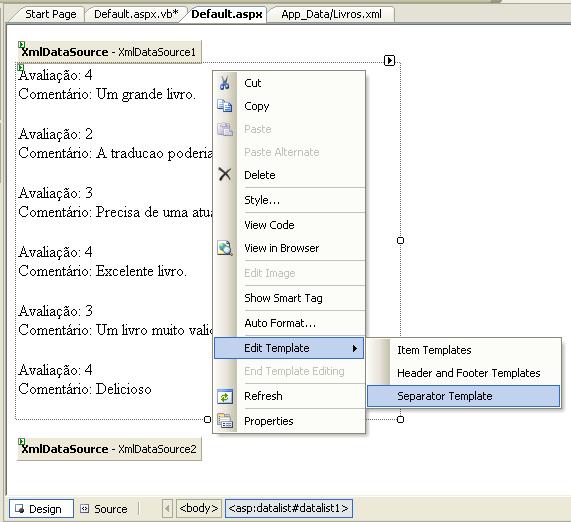
- Clique com o botão direito do mouse a
barra de título do controle DataList, aponte para Edit Template,
e clique em Separator Template.
Outra área editável é exibida no controle DataList, esta para definir o
layout dos elementos que serão exibidos entre cada registro de dados.

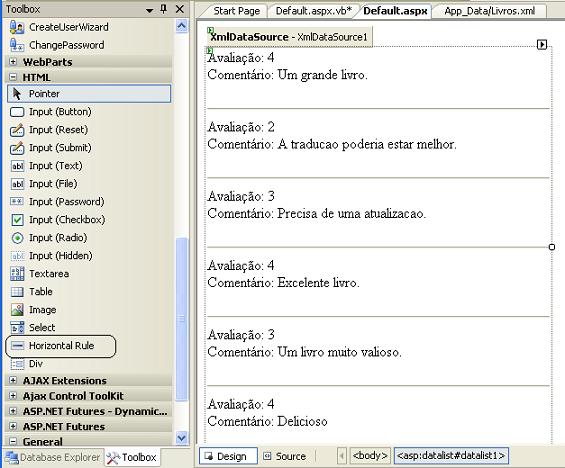
- Na Toolbox, a partir do grupo
HTML, arraste um controle Horizontal Rule para a área editável.

- Clique com o botão direito do mouse no
controle DataList e clique em End Template Editing.
- Clique a página com o botão direito do
mouse, e clique em View Code para alternar para o código da página.
- No manipulador GridView1_SelectedIndexChanged,
altere o código substituindo a linha GridView2.Visible conforme
abaixo:
|
Protected Sub
GridView1_SelectedIndexChanged(ByVal sender
As Object,
ByVal e As System.EventArgs)
Handles GridView1.SelectedIndexChanged
Dim currentIndex As
Integer
currentIndex = GridView1.SelectedIndex
Dim isbn As
String
isbn = CStr(GridView1.DataKeys(currentIndex).Value)
XmlDataSource2.XPath = String.Format("/Livros/livro[@ISBN='{0}']/comentarios/avaliacao",
isbn)
DataList1.Visible =
True
End Sub |
No menu Datalist Tasks, clique
em Auto Format e escolha uma formatação a seu critério;
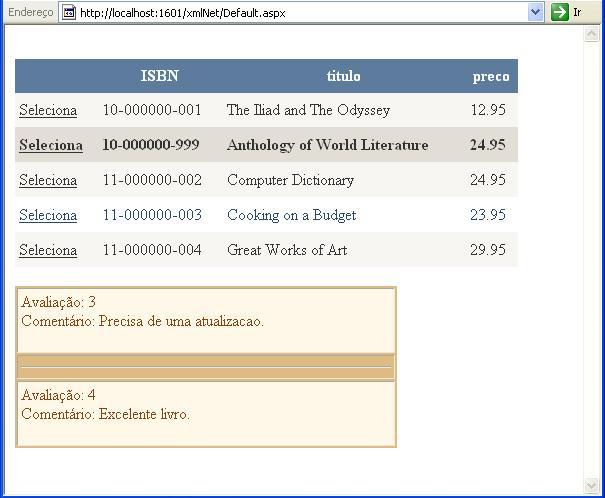
- Exiba a página Default.aspx e
pressione CTRL+F5 para executar a página. A página é exibida mostrando
o primeiro GridView com uma grade de informações sobre os livros do
arquivo Livros.xml;
- Clique no link Selecione;
- Os comentários sobre esse livro são
exibidos numa segunda grade no segundo controle DataList;

Neste artigo você avançou um
pouco mais em seus conhecimentos sobre como tratar arquivos XML em páginas ASP.NET.
Aprendeu que pode usar o XPath para efetuar filtros em arquivos XML extraindo
informações.
Pegue o projeto completo
aqui:  xmlNet.zip
xmlNet.zip
Até o próximo artigo ASP.NET
...

Referência:
http://msdn2.microsoft.com/en-us/library/13ftcwy9(vs.80,d=printer).aspx
José Carlos Macoratti
![]() ASP.NET 2.0 -
Exibindo dados XML e filtrando com XPath
ASP.NET 2.0 -
Exibindo dados XML e filtrando com XPath



![]()




![]() xmlNet.zip
xmlNet.zip![]()