![]() ASP.NET
2.0 -
GridView - exibindo imagens sob certa
condição
ASP.NET
2.0 -
GridView - exibindo imagens sob certa
condição
Como eu já apresentei diversos artigos sobre o GridView, veja alguns dos links abaixo, vamos direto ao que interessa: como exibir imagens em um GridView usando critérios de exibição.
Exibindo imagens sob determinada condição
Eu estou usando o Visual Web Developer 2005 Express Edition(VWD) e o banco de dados Northwind.mdf do SQL Server 2005 Express:
Você deseja exibir em um gridview uma relação de produtos com os seguintes dados: codigo, nome, estoque e preço.
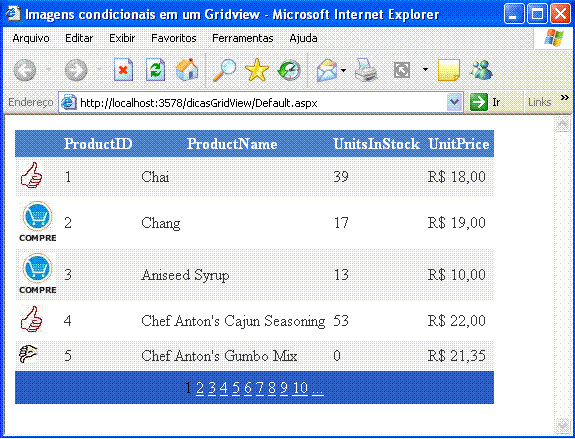
Deseja também exibir imagens na primeira coluna do grid de forma que a imagem a ser exibida seja determinada pelo valor do estoque (estoque) do produto.
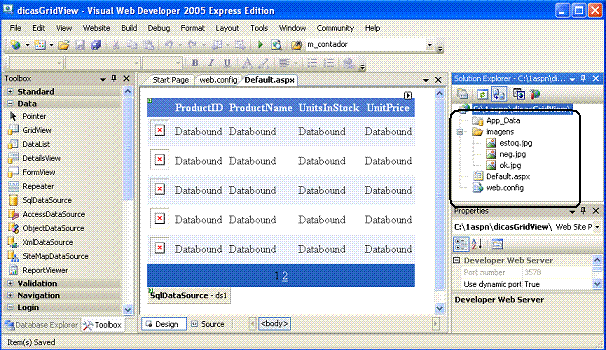
Abra o VWD e crie um novo web site chamado imgGridView através da opção File->New web site do menu;
Selecione a página Default.apx e ative o modo Design ; inclua a partir da toolbox um componente GridView;
Em GridView Tasks aplique uma formatação através da opção AutoFormat;
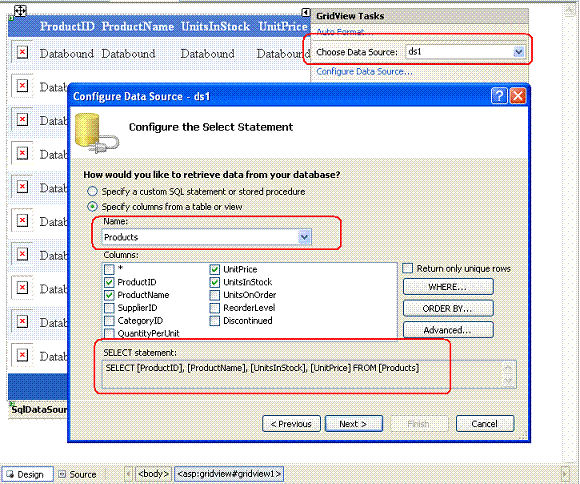
Selecione a seguir a opção Choose Data Source efetuando uma conexão com o banco de dados Northwind.mdf. Selecione a tabela Products e marque os campos conforme a figura abaixo:
 |
Clique com o botão direito sobre o nome do projeto e selecione a opção New Folder informando o nome imagens para a pasta que foi criada;
A seguir selecione três imagens e as coloque na pasta imagens;
 |
Agora só falta criar o código que irá implementar a lógica para exibição das imagens. Você pode usar este código no code-behind ou in-line do seu arquivo Default.aspx.
|
Sub GridView1_RowDataBound(ByVal sender As Object, ByVal e As System.Web.UI.WebControls.GridViewRowEventArgs)
Dim img As Image = CType(e.Row.FindControl("image1"), Image) Select Case e.Row.Cells(3).Text Case 0 img.ImageUrl = "~/imagens/neg.jpg"img.Visible = True Case Is <= 25img.ImageUrl = "~/imagens/estoq.jpg"img.Visible = True Case Is >= 25, Is <= 50img.ImageUrl = "~/imagens/ok.jpg"img.Visible = True Case Is > 120img.Visible = False End Select End If End Sub |
Estou usando o evento RowDataBound para colocar o código que verifica o valor da quarta coluna - (Row.Cells(3).text -> UnitInStock) e conforme o seu valor definimos a propriedade ImageUrl do controle img (img.ImageUrl) para uma imagem de forma a exibir a imagem no GridView.
O evento RowDataBound é disparado quando cada linha de dados se vincula ao controle gridview.
Executando a página iremos obter:
 |
Pegue o código completo do projeto aqui :
![]() imgGdv.zip
imgGdv.zip
Eu sei é apenas ASP.NET , mas eu gosto
... ![]()
José Carlos Macoratti