![]() ASP.NET
2.0 - Usando Roles e MemberShip
ASP.NET
2.0 - Usando Roles e MemberShip
Era sempre a mesma coisa , toda a vez que havia a
necessidade de implementar a segurança em páginas web lá ia o programador
escrever o código para gerenciar a autenticação do usuário , efetuar o
tratamento do nome e senha , codificar e verificar a senha, criar e
gerenciar usuários, etc., etc.
![]()
A boa notícia é que com ASP.NET 2.0 tudo isso é
passado com os novos recursos disponíveis você não vai precisar escrever e
re-escrever código para validar/armazenar a autenticação e a autorização de
acesso a páginas web. Usando os novos providers Roles e MemberShip
e os novos controles para gerenciar usuários, a segurança e o login esta tarefa
ficou praticamente automatizada.(eu disse praticamente e não completamente...).
![]()
|
|
Os providers Roles e MemberShip fornecem os recursos para gerenciar a autenticação e autorização. Onde a autenticação é o processo para verificar a identidade do usuário e a autorização refere-se ao gerenciamento das permissões dos usuários.
| Provedor | Classe Base | Descrição |
| MemberShip | MemberShiperProvider | Gerenciar os usuários na aplicação ASP.NET 2.0 - Responsável pela autenticação dos usuários |
| Roles | RoleProvider | Gerenciar os papeis dos usuários na aplicação ASP.NET 2.0 - Responsável pela autorização com atribuição de grupos e permissões. |
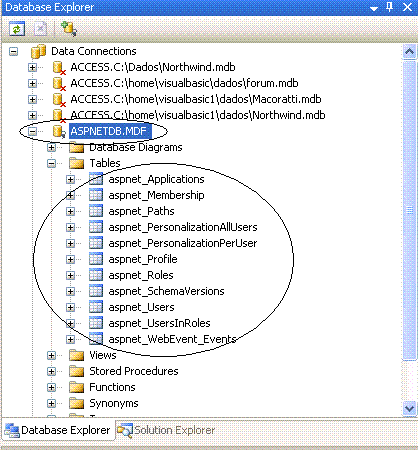
Através do provedor MemberShip podemos criar novos usuários e senhas em um banco de dados e validar a identidade do usuário usando a informação armazenada. Para armazenar a informação o provedor usa um banco de dados SQL Server que é gerado automaticamente, e, de forma transparente na pasta App_Data, se usarmos o modo padrão do provedor.
 |
 |
Acima temos o banco de dados SQL Server ASPNETDB.MDF criado automaticamente na pasta App_Data. Se expandirmos o objeto Tables na janela DataBase Explorer veremos as tabelas usadas para cada objeto de personalização.
- O nome padrão do arquivo é
aspnetdb.mdf e a configuração |
Você também pode utilizar uma ferramenta que vem com a ASP.NET 2.0 para personalizar o armazenamento dos dados e incluir as estruturas necessários em sua própria base de dados , estou falando da aspnet_regsql.exe.
Esta ferramenta pode ser executa na linha de comando e possui diversos parâmetros de configuração.
|
A ferramenta de registro do servidor SQL
do ASP.NET é usada para criar um banco de dados Microsoft SQL Server para
uso pelos provedores do SQL Server no ASP.NET, ou para adicionar ou remover
opções de um banco de dados já existente. O arquivo Aspnet_regsql.exe
está localizado na [pasta drive:]\WINDOWS\Microsoft.NET\Framework\versionNumber
no seu servidor Web. Você
pode executar Aspnet_regsql.exe sem quaisquer
argumentos de linha de comando para executar um assistente que irá ajudá-lo
a especificando informações de conexão para a instalação do SQL Server, e
instalando ou removendo os elementos do banco de dados para os recursos
participação, Gerenciador função, perfil, Personalização, Web Parts e
monitoramento da integridade. (Estado da sessão configuração e dependência
cache SQL não são abordadas pelo assistente.) Você também pode executar
Aspnet_regsql.exe como uma ferramenta de linha de comando para especificar
elementos banco de dados de recursos individuais para adicionar ou remover,
usando as opções listadas na tabela abaixo. Em um prompt de comando , execute o seguinte comando. aspnet_regsql -S (local) -E -A m -S especifica o servidor, que é
(local) neste exemplo. Para obter uma lista completa dos comandos, execute Aspnet_regsql /?. Resultados esperados Se o banco de dados Aspnetdb não existir, dois arquivos de banco de dados serão criados:
No banco de dados Aspnetdb, as seguintes tabelas são criadas se ainda não existirem:
|
A ASP.NET 2.0 fornece também os seguintes controles de para realizar a autenticação do usuário :
Todos estes controles usados em conjunto com os provedores Roles e MemberShip permitem oferecer toda infra-estrutura necessária para autenticar e autorizar um usuário sem que você necessite digitar praticamente nenhuma linha de código. Além disso estes controles são todos configuráveis e você pode alterar os textos, as mensagens , as imagens , as regras de validação e pode também interagir com os controles via código definindo muitas das propriedades em tempo de execução.
Após efetuar a autenticação e assim saber quem é o usuário o próximo passo é descobrir quais as permissões o usuário possui ou qual permissões vamos atribuir ao usuário. O provedor Roles permite a criação de perfis de usuários e o mapeamento dos usuários para estes perfis. Assim podemos criar uma aplicação com dois perfis de usuários : administrador e operador, e, a partir da identificação de um usuário, usando o provider Roles, podemos descobrir a qual perfil o usuário pertence descobrindo assim suas permissões de acesso a áreas de nossa aplicação web.
Os namespaces que dão acesso as classes destes provedores são :
A seguir vou mostrar como podemos usar este modelo de arquitetura para implementar a segurança em seu site web usando o Visual Web Developer Express Edition. (VWD) Vamos lá...
Implementando a segurança em sua aplicação ASP.NET com Roles e MemberShip
Vamos começar abrindo o VWD , e criando um novo web site através do menu File -> New web site, com o nome aspnetSeguro;
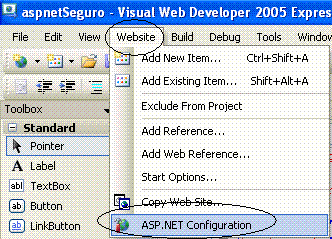
Após salvar o projeto, vá até o no menu WebSite e clique na opção : ASP.NET Configuration;

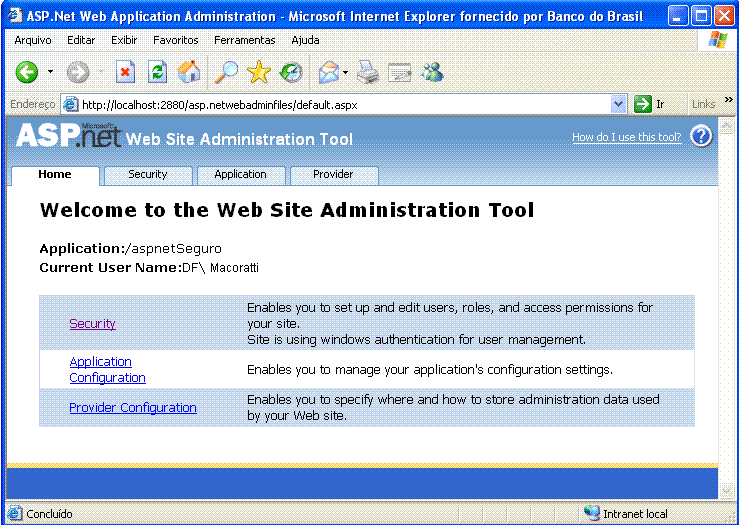
Você será apresentado á pagina da ferramenta (WAT) Web Site Administration Tool onde poderá distinguir as opções para :

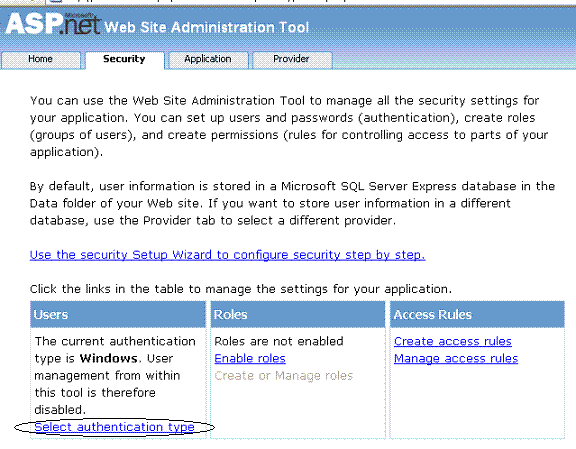
Selecionando a aba ou clicando no link Security iremos para a seção onde iremos definir os usuários e suas permissões. Para iniciar clique no link Select Authentication type;
 |
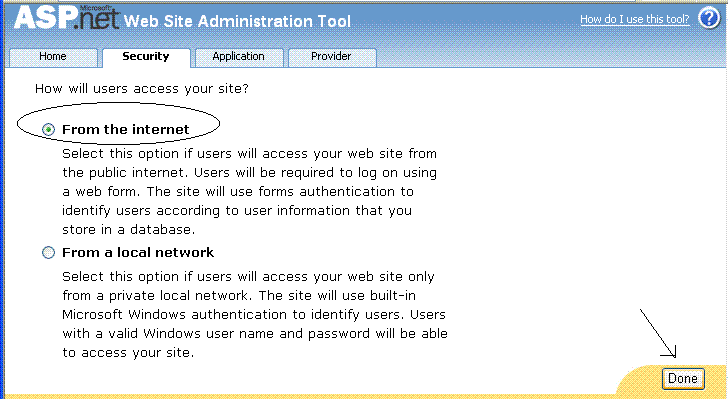
Vamos definir aqui como os usuários irão acessar o site : a partir da internet ou a partir de uma rede local ? Vamos marcar a primeira opção e clicar no botão Done;
 |
Iremos retornar a janela Security onde iremos definir usuários , perfis e regras de acesso;
 |
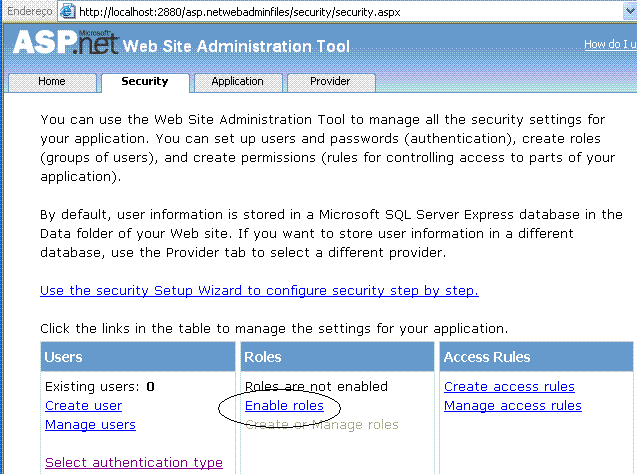
Antes de criar um usuário vamos definir os papéis (ou perfis) dos usuários para fazer isso clique na opção Enable roles;
 |
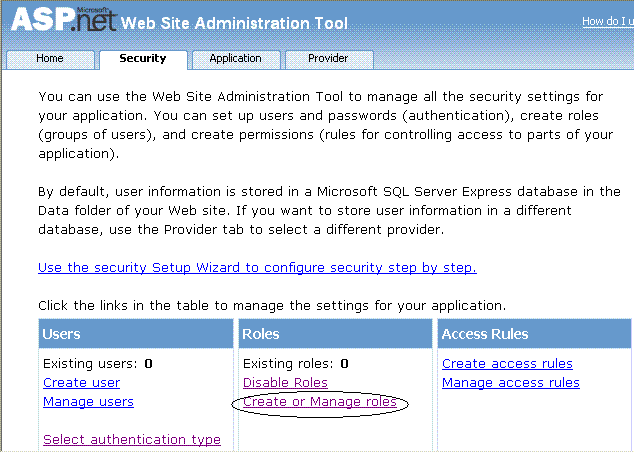
Após habilitar a criação de papéis vamos clicar na opção Create or Manage roles para criar um perfil de usuário para a nossa aplicação.
 |
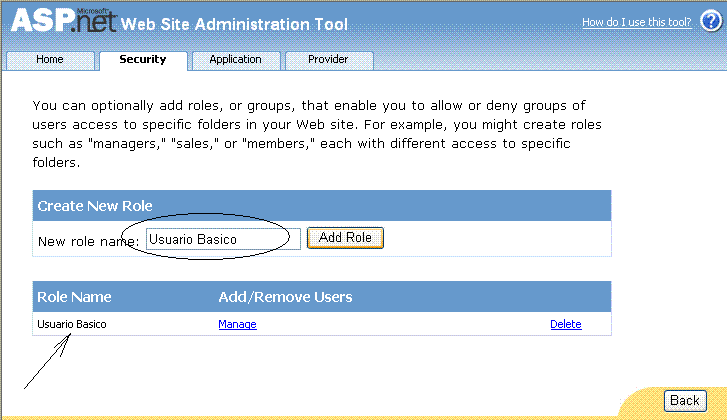
Agora estamos pronto para informar o nome do perfil que desejamos criar. Informe o nome Usuario Basico em Create New Role e clique no botão Add Role. O nome do perfil deverá ser exibido abaixo em Role Name com as opções Manage e Delete habilitadas. A seguir clique no botão Back;
 |
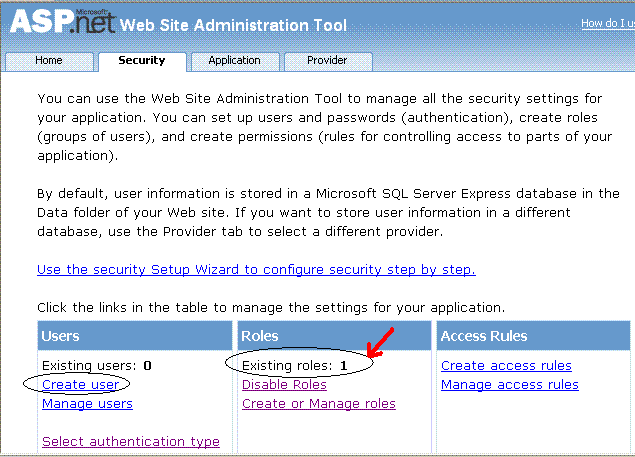
Você poderá ver agora as informações sobre a existência de um perfil criado (Existing Roles: 1) e Existing users: 0 , visto que não criamos usuários ainda. Note que a opção Create or Mange Roles agora esta ativa . Vamos então criar um usuário clicando no link : Create user.
 |
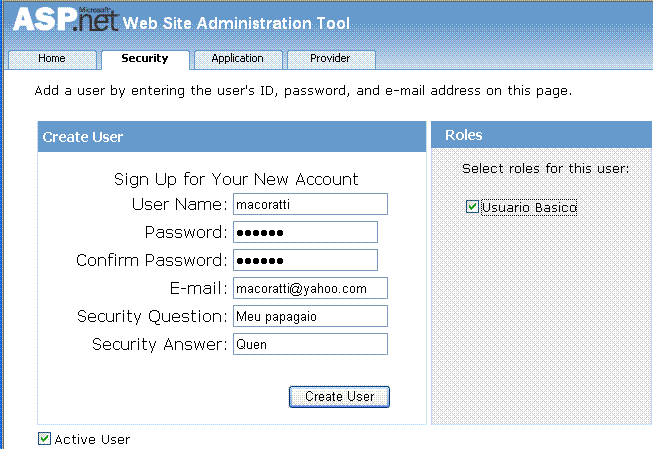
Nesta seção devemos informar o nome e senha do usuário e indicar se o mesmo será incluído no perfil Usuario Basico criado e se estará ativo. Informe os dados tomando como base a figura acima.
 |
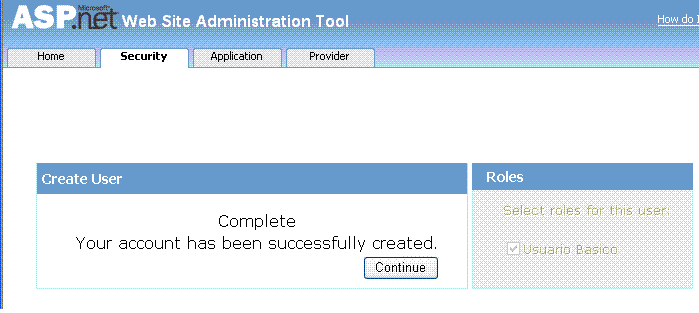
Se a operação for realizada com sucesso você verá a mensagem exibida conforme a figura acima. Clique no botão Back para voltar ou em Continue para incluir outros usuários. Após isto encerre a ferramenta WAT.
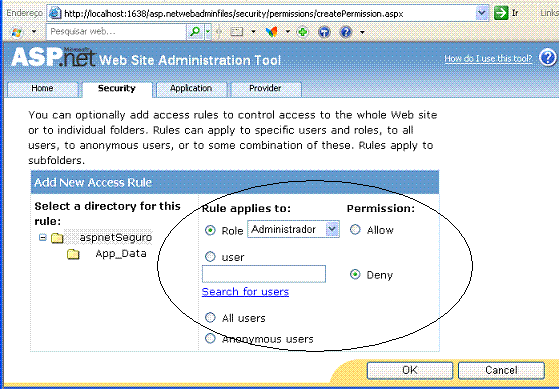
Nota: Podemos também definir regras de acesso através da opção - Create access rules - definindo o perfil, a permissão e o acesso aos usuários cadastrados;
 |
Inclua no projeto um formulário web chamado Login.aspx (clique sobre o nome do projeto e selecione Add New Item; selecione Web Form e informe o nome Login.aspx)
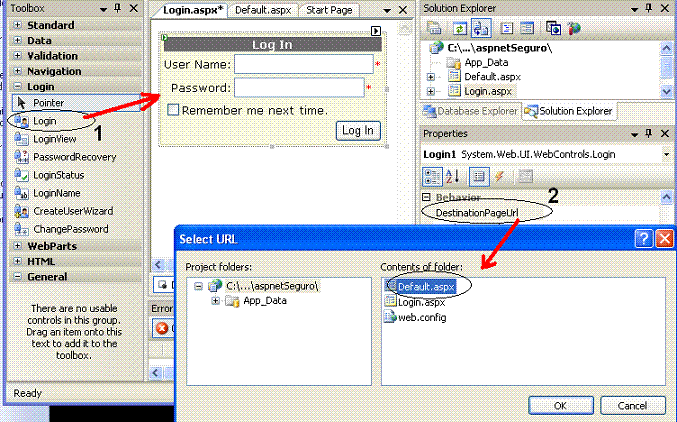
Selecione a página Login.aspx e no modo Design , a partir da ToolBox, abra a aba Login para visualizar os componentes para Login e arraste e solte o componente Login na página.
Na janela de propriedades indique a URL de destino através da propriedade DestinationUrl selecionando a página Default.aspx na janela Select URL;
Nota: Se desejar você pode personalizar o controle Login alterando os textos e as mensagens;
Criando o formulário de Login
 |
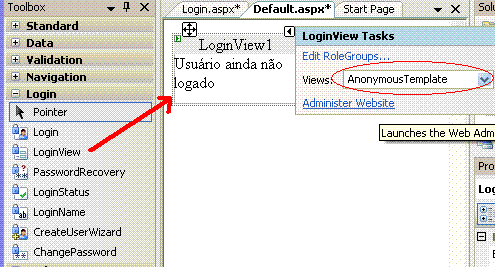
Vamos selecionar agora a página Default.aspx (esta página é criada por padrão quando criamos o projeto) e, no modo Design, a partir da ToolBox, incluir um controle LoginView no formulário. Ativando a Smart Tag , na opção Views faça o seguinte :
1- selecione AnonymousTemplate e no controle informe o texto : "Usuário ainda não logado";
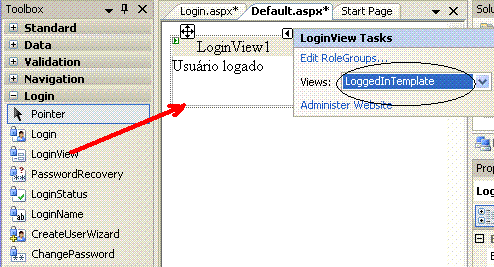
2- A seguir selecione LoggedInTemplate e informe o texto : "Usuário logado";
 |
 |
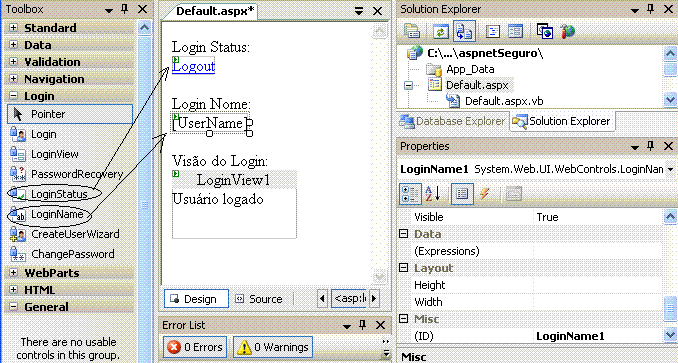
Para completar e também para integrar os controles e a informação sobre o estado do Login inclua os controles LoginStatus e LoginName no formulário web. Já sabemos a função de cada um ,mas , apenas para lembrar temos que :
 |
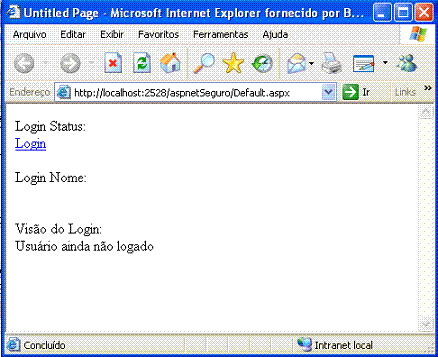
Se executarmos a página neste momento pressionando F5 iremos obter as informações conforme a figura abaixo:
Login Status: Login -> Indica que o
usuário deve clicar no Link para efetuar o Login;
Login Nome: -> Como
o usuário não esta logado não exibe nada no nome do usuário;
Visão do Login: -> Informa que o usuário não
esta Logado;
 |
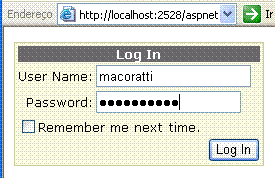
Clicando no link Login iremos acionar a página Login.aspx onde poderemos informar o nome e senha do usuário e clicar no botão Log In;
 |
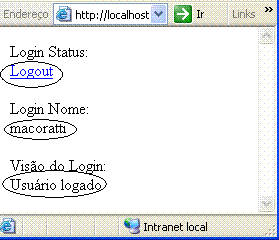
Seremos remetidos a página Default.aspx (lembra do DestinationURL) onde veremos agora novas informações sobre o estado de login do usuário conforme abaixo:
 |
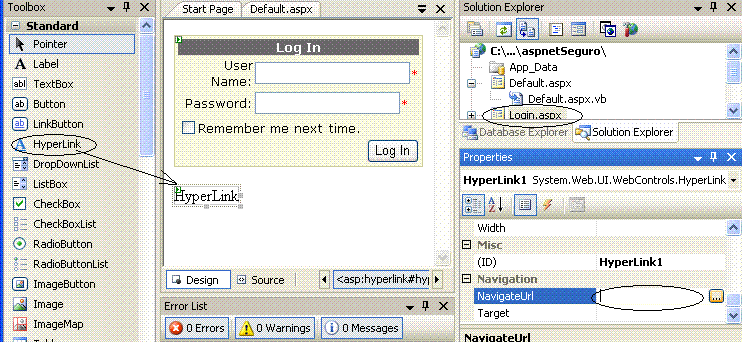
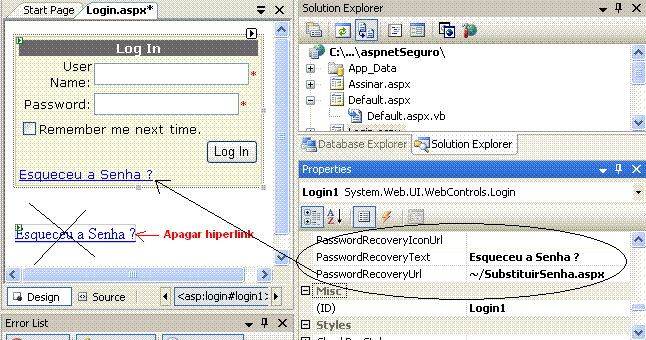
Vamos então alterar a página de login incluindo um controle Hiperlink definindo o texto como "Esqueceu a senha ?" no formulário Login.aspx e definir a propriedade NavigateUrl;
Antes devemos incluir um novo formulário web no projeto com o nome de SubstituirSenha.aspx;
 |
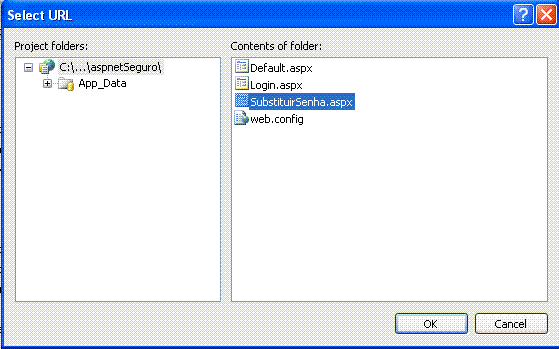
Para definir a propriedade clique o botão ao lado da propriedade e na janela Select URL informe o nome do formulário : SubstuituirSenha.aspx;
 |
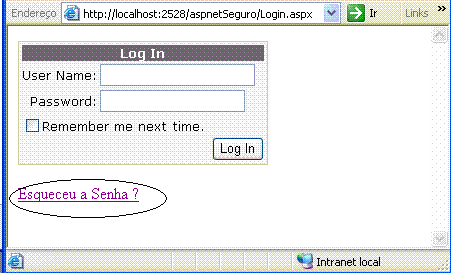
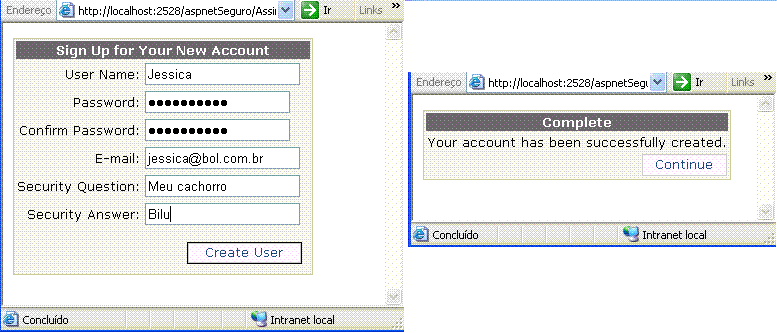
Executando o formulário Login.aspx o resultado final deverá estar conforme a figura abaixo, onde temos o formulário de login sendo apresentado;
 |
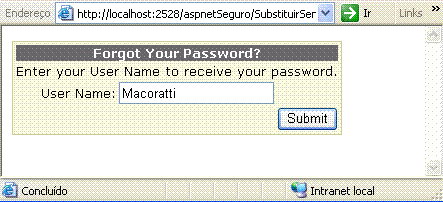
Ao clicar no link - Esqueceu a Senha ? - iremos para formulário - SubstituirSenha.aspx onde devemos informar o nome do usuário para o qual a senha deve ser recuperada.
 |
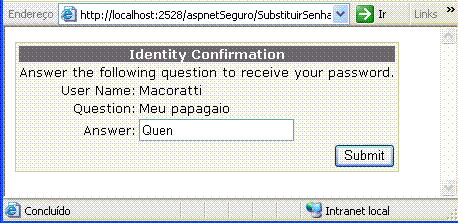
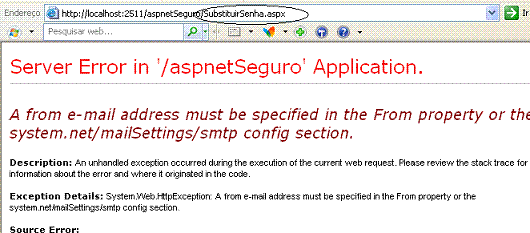
Após isto será solicitado a questão para confirmar a identificação; após responder , se clicarmos no botão Submit iremos enviar a senha para o usuário com o nome e pergunta cadastrados. No nosso exemplo iremos obter uma mensagem de erro conforme a figura abaixo a direita;
 |
 |
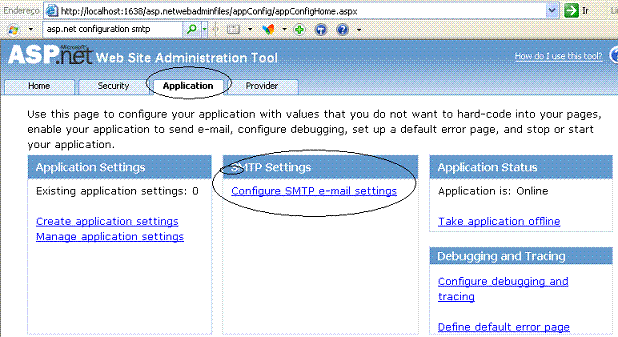
Para que o email fosse enviado sem ocorrer a mensagem de erro deveríamos ter configurado as configurações para o servidor SMTP na aba Application;
 |
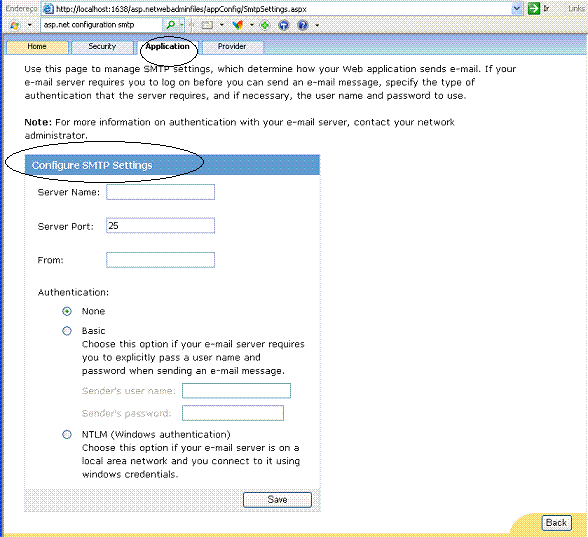
E a seguir definir as configurações informando o nome do servidor a porta e demais opções conforme a figura abaixo;
 |
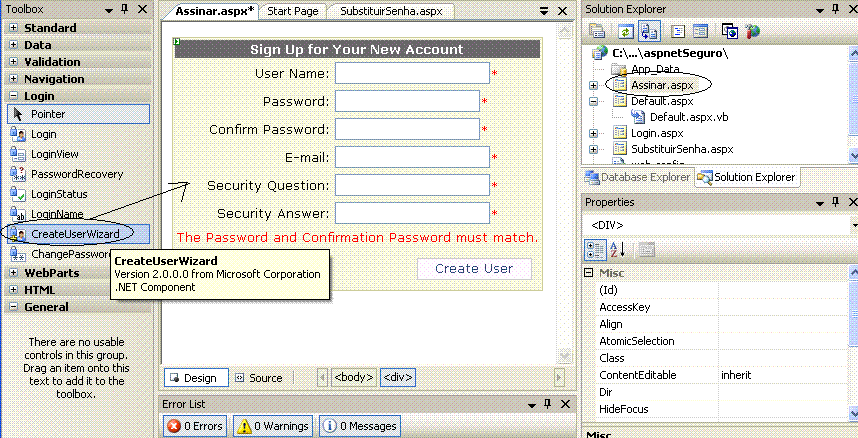
Vamos incluir um novo formulário web no projeto chamado Assinar.aspx. Selecione em seguida o formulário e no modo Design inclua, a partir da toolbox, o controle CreateUserWizard;
 |
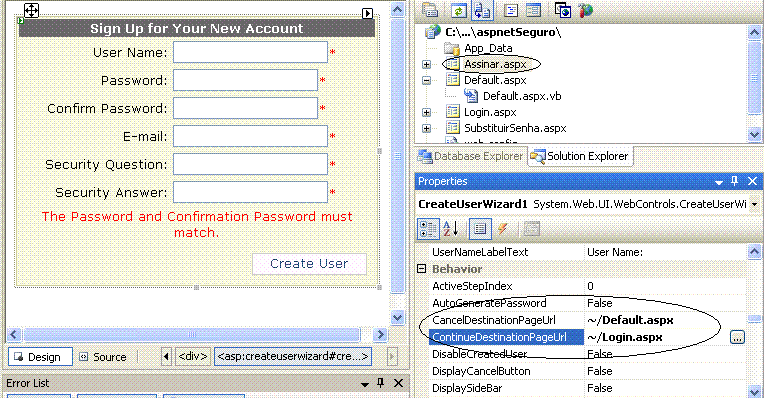
Selecione o controle e ativando a Smart Tag e selecionando a opção Step como : Sign Up for your new , temos o formulário onde devemos informar os dados para cadastrar um novo usuário; na opção Step igual a : Complete temos a informação do resultado desta operação (figura abaixo a direita)
 |
Ainda com o controle CreateUserWizard selecionado , na janela de propriedades vamos definir os seguintes valores:
Estas informações irão redirecionar o usuário para as respectivas páginas conforme a ação executada;
 |
Agora vamos dar uma melhorada na página Login.aspx. Vamos excluir o hiperlink que adicionamos na página e definir o mesmo link no formulário através das propriedades:
 |
Para encerrar vou mostrar como você pode usar as classes relacionadas com a autorização e autenticação para tomar ações em páginas web.
| Protected
Sub Page_Load(ByVal sender As Object, ByVal e As
System.EventArgs) Handles Me.Load If User.Identity.IsAuthenticated = False Then Server.Transfer("login.aspx") End If If Roles.IsUserInRole("Usuario Basico") Then Server.Transfer("paginaNaoAutorizado.aspx") End If End Sub |
Este código pode ser colocado no evento Load da página Login.aspx:
No código acima , o primeiro if verifica se o usuário esta autenticado; se não estiver será redirecionado para a página de login.
No segundo if verificamos se o usuário pertence ao perfil definido "Usuario Basico"; se ele tiver somente este perfil será redirecionado para página
Com isso procurei dar uma visão geral dos novos componentes de login bem como a definição de perfis e usuários em páginas ASP.NET.
Pegue o projeto completo aqui :
![]() aspnetSeguro.zip
aspnetSeguro.zip
Em breve voltarei ao assunto mostrando mais
funcionalidades destes recursos. Até lá...![]()
José Carlos Macoratti