![]() HTML5
e .NET - Básico e Prático - I
HTML5
e .NET - Básico e Prático - I
![]() O HTML5 será a próxima
geração e o novo padrão do HTML.
O HTML5 será a próxima
geração e o novo padrão do HTML.
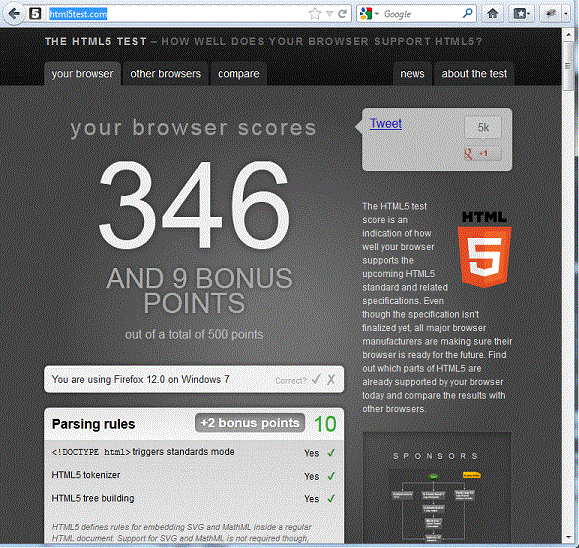
Para verificar o nível de suporte que o seu navegador atual dá ao HTML 5 visite o site : http://html5test.com/ e veja quantos pontos obtêm:
Mas o que é esse tal HTML5 ?
Para entender a mágica por trás do número 5, seria útil espiar a história e a inspiração por trás da evolução dos padrões HTML a mais de uma década. Se você foi um web designer desde os primórdios da Web, você vai lembrar que naquela época, uma página web era basicamente uma coleção de elementos HTML estáticos. Faltava interatividade, agilidade e complexidade que vemos hoje nas páginas web.
O velho HTML era apenas um conjunto de tags de marcação que os desenvolvedores web e web designers usavam para criar páginas páginas.
Depois de completar a maioria dos trabalhos em HTML 4, o World Wide Web Consortium (W3C) decidiu desenvolver um padrão XHTML de marcação HTML. As especificações XHTML instituíram regras rígidas para a marcação HTML como exigir que tags de início possuam marcas de fim correspondentes, que as tags estejam devidamente aninhadas, e assim por diante. Essas regras foram introduzidas com boas intenções e foram apreciadas pelos desenvolvedores. No entanto, ficou claro que ninguém queria desistir das páginas web já desenvolvidas com o HTML antigo nem parar de dar suporte ao HTML tradicional para favorecer a novo padrão XHTML.
Como resultado, as páginas web se tornaram uma mistura do velho HTML e do novo padrão XHTML. Houve esforços para evoluir ainda mais com o padrão XHTML, mas os navegadores e a comunidade de desenvolvedores simplesmente se recusaram a desistir de apoiar a antiga marcação HTML. As regras XHTML, embora fossem muita boas do ponto de vista teórico, não foram convincentes o suficiente para fazer com que a comunidade web abandonasse o suporte ao HTML tradicional.
Em 2004, um grupo de pessoas, a maioria de empresas de que distribuíam navegadores como Apple, Mozilla, e Opera, formou o Web Application Hypertext Tecnologia Working Group (WHATWG). O grupo começou a olhar para HTML de uma perspectiva diferente. Em vez de falar em termos de regras, normas e rigor, eles falaram sobre os recursos que, se adicionados ao HTML, poderiam acrescentar mais valor para os web designers e desenvolvedores. O HTML tradicional (versão oficial 4.01) juntamente com estas características adicionais se tornou então o HTML5.
Esta iniciativa obteve o apoio da comunidade, e foi tomada pelo W3C para padronização em 2007. Em janeiro de 2008, o W3C publicou um esboço de trabalho do HTML5. Além disso, o XHTML5 (um conjunto de normas para documentos HTML5) foi introduzido sendo essencialmente uma atualização para XHTML e está sendo definido junto com as especificações do HTML5.
O passado mostrou que é impossível abandonar HTML e substituí-la por outra coisa. Então, o HTML é considerado um padrão atual: Embora seja chamado de HTML5 para se referir a seus novos recursos, a partir do ponto de vista do navegador ele é apenas HTML.
A versão anterior do HTML, a HTML 4.01, surgiu em 1999 e desde então a web mudou muito, muito...
Hoje, alguns elementos em HTML 4.01 são obsoletos, não sendo usados ou utilizados da maneira diferente para o qual foram criados. Esses elementos foram removidos ou reescritos no HTML5.
Para melhor lidar com o uso da Internet de hoje, o HTML5 inclui novos elementos para uma melhor estrutura, melhor tratamento de forma, desenho e do conteúdo de mídia.
HTML5 (Hypertext Markup Language, versão 5) é uma linguagem para estruturação e apresentação de conteúdo para a World Wide Web e é uma tecnologia chave da Internet originalmente proposto por Opera Software. É a quinta versão da linguagem HTML. Esta nova versão traz consigo importantes mudanças quanto ao papel do HTML no mundo da Web, através de novas funcionalidades como semântica e acessibilidade.
Com novos recursos, antes só possíveis por meio de outras tecnologias. Sua essência tem sido melhorar a linguagem com o suporte para as mais recentes multimídias, enquanto a mantém facilmente legível por seres humanos e consistentemente compreendida por computadores e outros dispositivos (navegadores, parsers, etc). O HTML5 será o novo padrão para HTML, XHTML, e HTML DOM. Atualmente, está em fase de esboço, porém diversos navegadores já implementam algumas de suas funcionalidades.
Em particular, HTML5 adiciona várias novas funções sintáticas. Elas incluem as tags de <video>,<audio>,<header> e elementos <canvas>, assim como a integração de conteúdos SVG que substituem o uso de tags <object> genéricas. Estas funções são projetadas para tornar mais fácil a inclusão e a manipulação de conteúdo gráfico e multimídia na web sem ter de recorrer a plugins proprietários e APIs.
Outros novos elementos, como <section>,<article>,<header> e <nav>, são projetados para enriquecer o conteúdo semântico dos documentos. Novos atributos têm sido introduzidos com o mesmo propósito, enquanto alguns elementos e atributos têm sido removidos. Alguns elementos, como <a>, e <menu> têm sido mudados, redefinidos ou padronizados.
As APIs e os modelos de objetos de documentos (DOM) não são mais pensamentos retrógrados, mas são partes fundamentais da especificação do HTML5. HTML5 também define com algum detalhe o processamento necessário para que erros de sintaxe de documentos inválidos sejam tratados uniformemente por todos os browsers e outros agentes de usuários em conformidade com o HTML5.
fonte: http://pt.wikipedia.org/wiki/HTML5
Embora ainda esteja em processo de desenvolvimento, os principais navegadores atuais suportam muitos dos elementos do HTML5 e das novas APIs.
O HTML5 é uma cooperação entre a World Wide Web Consortium (W3C) e da Application Technology Working Group (WHATWG).
Princípios básicos definidos para o HTML5 :
No HTML5 existe somente uma declaração <!DOCTYPE html> e um documento HTML5 deve conter as seguintes tags:
| <!DOCTYPE html> <html> <head> <title>Título do documento</title> </head> <body> Conteúdo do documento...... </body> </html> |
Os novos recursos do HTML5 são:
|
||||||||||||||
| fonte: http://tableless.com.br/html5/?chapter=1 |
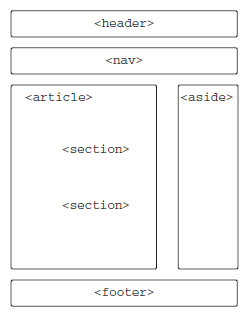
A figura abaixo mostra a estrutura básica de uma página usando os novos elementos HTML5
 |
Através da utilização das folhas de estilo CSS-Cascading Style Sheet, podemos definir como os elementos HTML devem ser exibidos. A tag <section> define seções em um documento tais como capítulos, cabeçalhos, rodapés ou quaisquer outras seções do documento.
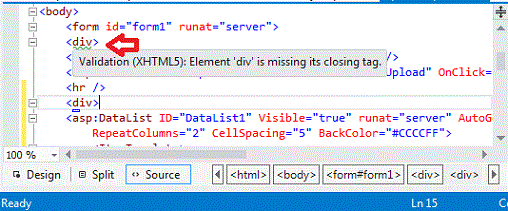
Como um desenvolvedor ASP.NET, você provavelmente deve usar o Visual Studio ou Visual Studio Express for Web para desenvolver suas páginas da web. Felizmente, essas ferramentas compreendem e apoia a marcação HTML5. E no caso as ferramentas da plataforma .NET já dão suporte aos novos recursos do HTML5 exibindo as novas tags no IntelliSense. Além disso os erros de validação HTML são automaticamente destacados e exibidos:
 |
 |
Para verificar o nível de suporte que o seu navegador atual dá ao HTML 5 visite o site : http://html5test.com/ e veja quantos pontos obtêm:
 |
Verificando o suporte ao HTML5 via código
A Verificação de suporte ao HTML5 estaticamente só funciona bem se você conhece o navegador de destino, por exemplo, se você está desenvolvendo uma aplicação web de intranet que será usada somente pelo funcionários de uma empresa particular, você pode padronizar a utilização de um navegador específico e programar usando os recursos do HTML5.
No se sua aplicação for para ser usado na internet onde existem uma grande variedade de navegadores você não pode garantir qual navegador os usuários estarão usando, e desta forma se você quiser usar os recursos do HTML5 você precisa de um abordagem robusta para detectar o suporte do browser para recursos HTML5 em tempo de execução.
Você usar código JavaScript que realiza vários testes para detectar se um determinado recurso HTML5 é suportado pelo navegador de destino, mas testar e administrar tal código seria muito complexo porque existem tantas coisas para verificar. Felizmente, existem bibliotecas de utilitários disponíveis que facilitam a nossa vida e uma delas é a library Modernizr. A Modernizr é biblioteca de fonte aberta JavaScript que nos ajuda a construir sites usando HTML5 e CSS3. P
ara utilizar a biblioteca Modernizr, você primeiro precisa baixar a versão de desenvolvimento ou versão de produção no site http://modernizr.com.
A menos que deseje depurar um script, a versão de produção é recomendada devido ao seu tamanho compacto. Você também pode especificar quais testes que você gostaria de incluir na biblioteca.
Como exemplo vamos desenvolver uma página simples chamada OlaModernizr.htm e testar alguns recursos HTML5. Abaixo vemos o código da página OlaModernizr.htm:
Para o código funcionar você deve criar uma pasta e copiar nesta pasta os arquivos jquery-1.7.1.min.js e modernizr-2.5.3.js e o arquivo OlaModernizr.htm baixados dos sites oficiais:
Obs: Os arquivos do jQuery podem ser obtidos no site : http://jquery.com/download/ ( você pode obter a versão mais atualizada)
| <!DOCTYPE html> <html> <head> <title>BemVindo ao HTML5</title> <script src="jquery-1.7.1.min.js" type="text/javascript"></script> <script src="modernizr-2.5.3.js" type="text/javascript"></script> <script> if (Modernizr.canvas) { alert("Este Navegador suporta a tag <Canvas>!"); } if (Modernizr.video) { alert("Este Navegador suporta a tag <Video>!"); } if (Modernizr.audio) { alert("Este Navegador suporta a tag <audio>!"); } if (Modernizr.draganddrop) { alert("Este Navegador suporta a tag <drag-and-drop>!"); } </script> </head> <body> <h1>Olá, HTML5!</h1> </body> </html> |
O código inclui duas bibliotecas JavaScript na seção <head>: uma biblioteca jQuery, e a outra refere-se a Modernizr.
O código testa para o suporte para quatro recursos HTML5: audio, vídeo, canvas, e drag-and-drop. O recurso de detecção é executado quando a página é carregada no navegador. Observe a utilização do objeto Modernizr, que tem várias propriedades que representam recursos HTML5. Se um recurso particular é suportado pelo navegador, este exemplo apresenta uma mensagem indicando o suporte ao recurso.
Uma outra possibilidade seria usar o seguinte código usando o recursos do jQuery: (Note que estou referenciando as bibliotecas jQuery e modernizr remotamente e não localmente :)
<!DOCTYPE html>
<html dir="ltr" lang="fr-FR">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Verificação de HTML5 com jQuery</title>
<link rel="stylesheet" type="text/css" media="all" href="style.css">
</head>
<body>
<p></p>
<ul>
<li>Testando o seu navegador...</li>
</ul>
<script src="http://ajax.microsoft.com/ajax/jquery/jquery-1.4.2.js"></script>
<script src="http://github.com/clearideaz/jquerySupportHTML5/raw/master/jquerySupportHTML5.min.js"></script>
<script>
var supportList = {
audio:'<audio>',
audioMp3:'<audio> in MP3 format',
audioVorbis:'<audio> in Vorbis format',
audioWav:'<audio> in WAV format',
audioAAC:'<audio> in AAC format',
canvas:'<canvas>',
canvasTxt:'<canvas> text API',
command:'<command>',
datalist:'<datalist>',
details:'<details>',
device:'<device>',
formConstraints:'<form> constraint validation',
iframeSandbox:'<iframe sandbox>',
iframeSrcDoc:'<iframe srcdoc>',
autofocus:'<input autofocus>',
placeholder:'<input placeholder>',
color:'<input type="color">',
email:'<input type="email">',
number:'<input type="number">',
range:'<input type="range">',
search:'<input type="search">',
tel:'<input type="tel">',
url:'<input type="url">',
date:'<input type="date">',
time:'<input type="time">',
datetime:'<input type="datetime">',
'datetime-local':'<input type="datetime-local">',
month:'<input type="month">',
week:'<input type="week">',
meter:'<meter>',
output:'<output>',
progress:'<progress>',
time:'<time>',
video:'<video>',
videoCaptions:'<video> captions',
videoPoster:'<video poster>',
videoWebM:'<video> in WebM format',
videoH264:'<video> in H.264 format',
videoTheora:'<video> in Theora format',
contentEditable:'contentEditable',
crossDocumentMessaging:'Cross-document messaging',
dragAndDrop:'Drag-and-drop',
fileAPI:'File API',
geoLocation:'Geolocation',
history:'History',
localStorage:'Local storage',
microdata:'Microdata',
applicationCache:'Offline web applications',
eventSource:'Server-sent events',
sessionStorage:'Session storage',
svg:'SVG',
svgInHtml:'SVG in text/html',
webSimpleDB:'WebSimpleDB',
webSocket:'Web Sockets',
openDatabase:'Web SQL Database',
webWorkers:'Web Workers',
undo:'Undo'
};
var htmlTest = '',
win = lose = 0,
className,
txtResult;
$(function() {
for(supportAlias in supportList) {
if ($.support[supportAlias]) {
className = 'rocks';
txtResult = 'esta ativo no seu navegador';
win++;
} else {
className = 'failed';
txtResult = 'não esta ativo no seu navegador';
lose++;
}
htmlTest += '<li class="'+className+'"><strong>'+supportList[supportAlias]+'</strong> '+txtResult+'</li>'
}
var htmlSupport = 'Suporte ao HTML5 neste navegador : <strong>'+Math.round(win*100/(win+lose))+' %</strong>';
$('ul').html(htmlTest).after('<p>fim.</p>');
$('p').eq(1).addClass('notice').html(htmlSupport)
})
</script>
</body>
</html>
|
HTML5 com ASP .NET
A ASP.NET é parte do framework .NET e depende muito das bibliotecas de classes base da plataforma.
A ASP.NET fornece recursos e serviços que são específicos para aplicações web. Esses recursos e serviços incluem autenticação, autorização, filiação, gerenciamento de funções, e gerenciamento de perfil, tudo o que pode ser consumido em um site ASP.NET .
Existem duas formas de construir sua aplicação ASP.NET :
1 -) usando Web Forms ou ASP .NET MVC . Para desenvolver serviços, você pode usar os serviços web ASMX (disponível desde a versão 1.0 do ASP.NET)
2-) ou outras opções melhores, como Windows Communication Foundation (WCF) e da API web.
A seguir temos uma figura que mostra que tanto os Web Forms como o ASP .NET MVC utilizam os recursos do HTML5:
 |
Além disso a versão 2012 do Visual Studio e das versões Express já vem com o suporte ao HTML5.
Criando uma aplicação ASP .NET Web Forms com recursos HTML5
Vamos criar uma aplicação ASP .NET Web Forms que reproduz arquivos de áudio e vídeo usando as tags HTML5 <audio> e <video>. Os arquivos de áudio e vídeo a serem reproduzidos são recuperados em tempo de execução usando o código jQuery.
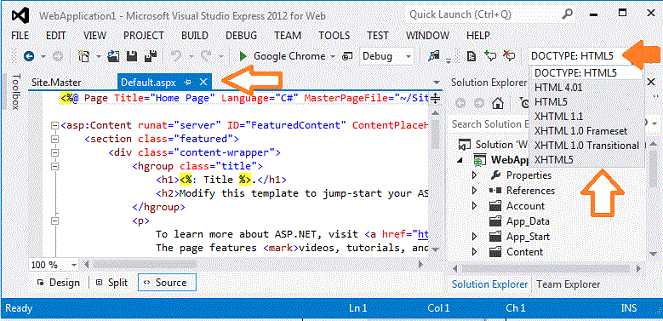
Se você abrir uma página no modelo Source de uma aplicação ASP .NET verá na barra de tarefas do Visual Studio que o schema atual esta definido por padrão como DOCYTYPE: HTML5:
 |
No código fonte você deverá encontrar a tag: <!DOCTYPE html> que indica o suporte ao HTML5.
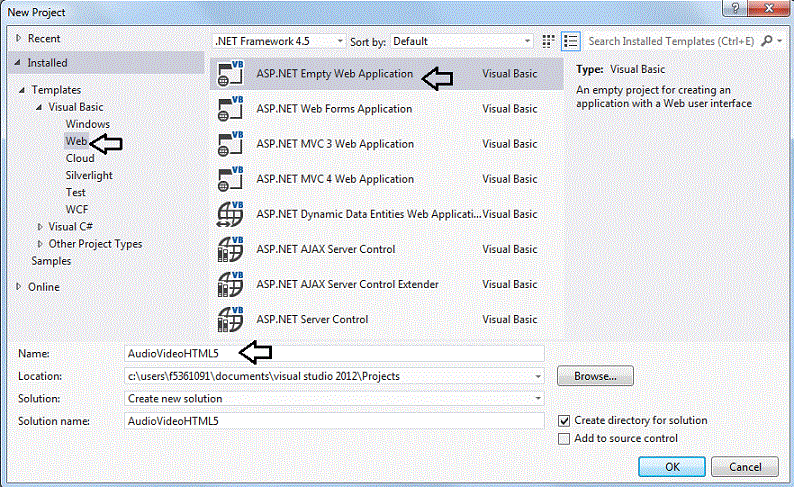
Abra o Visual Studio 2012 Express for Web e clique no link New Project selecionando o template Visual Basic -> Web -> ASP .NET Empty Web Application e informando o nome AudioVideoHTML5 e clicando no botão OK;
 |
Agora crie 3 pastas no projeto clicando no menu PROJECT e a seguir em New Folder e informe os seguintes nomes:
Para incluir estes recursos em cada pasta clique com o botão direito sobre a pasta, selecione Add -> Existing Item e selecione arquivo para incluir na pasta.
Você pode baixar a última versão do jQuery no site: http://jquery.com
A library modernizr pode ser baixar no site: http://modernizr.com
Os arquivos de áudio e vídeo podem ser baixados de qualquer lugar na internet no formato MP3 para áudio e MP4 para vídeo. ( O formato .ogg também é suportado).
Após baixar os arquivos copie-os para a respectiva pasta.
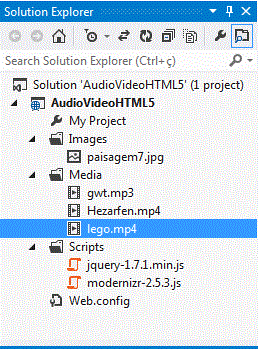
Ao final esta etapa a estrutura do projeto na janela Solution Explorer deverá exibir os arquivos conforme a figura abaixo:
 |
Vamos incluir uma master page no projeto.
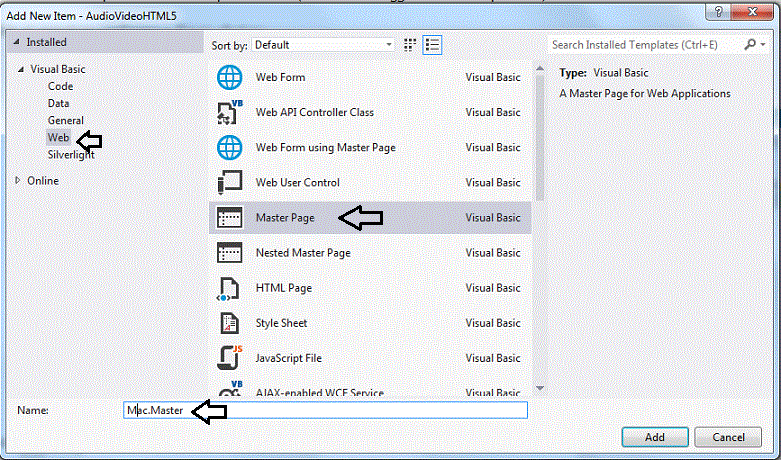
No menu PROJECT clique em Add New Item e selecione o template Visual Basic-> Web -> Master Page e informe o nome Mac.master e clique no botão Add;
 |
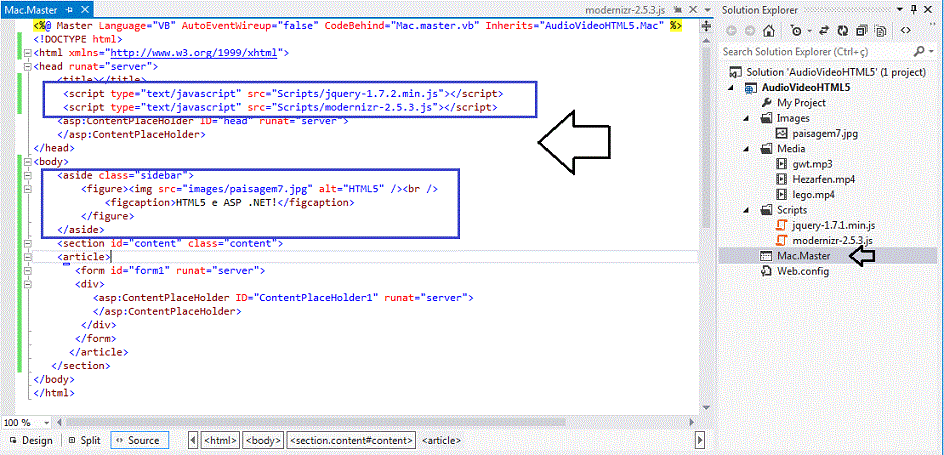
Agora selecione o arquivo Mac.master e inclua o seguinte código neste arquivo:
 |
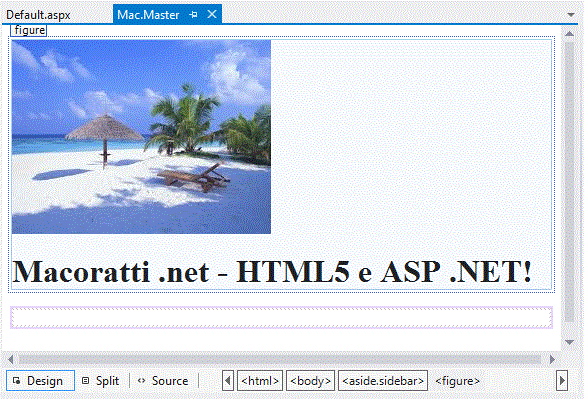
A aparência da master page vista no modo Design é a seguinte:
 |
Observe estamos usando várias tags HTML5 específicas mencionado e que os arquivos de scripts estão referenciados na master page de forma que o recurso será oferecido apenas uma única vez. Se você esteve atento percebeu que quanto digitou as tags HTML5 o Visual Studio apresentou o recurso IntelliSense mostrando as tags HTML5 específicas, tornando seu trabalho mais fácil.
Agora adicione um novo formulário web usando esta master page clicando no menu PROJECT e a seguir em Web -> Web Form using Master Page e informe o nome Default.aspx e clique no botão Add;
 |
A seguir selecione a master page Mac.master e clique no botão OK;
 |
Vamos definir o código abaixo na página Default.aspx:
<%@ Page Title="" Language="vb" AutoEventWireup="false" MasterPageFile="~/Mac.Master" CodeBehind="Default.aspx.vb" Inherits="AudioVideoHTML5._Default" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" runat="server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" runat="server">
<header>
<h1>Executando arquivos de Aúdio e Video!</h1>
</header>
<div>
<input type="button" id="playmusica" value="Executar arquivo de Áudio" />
<br />
<audio id="audio" src="Media/gwt.mp3" controls="controls" preload="auto"></audio>
<br />
<br />
<input type="button" id="playvideo" value="Executar arquivo de Vídeo" />
<br />
<video id="video" src="Media/Hezarfen.mp4" controls="controls"></video>
</div>
</asp:Content>
|
Estamos definindo uma tag <audio> para executar o arquivo gwt.mp3 contido na pasta Media e uma tag <video> que exibira o vídeo Hezarfen.mp4 contido também na pasta Media.
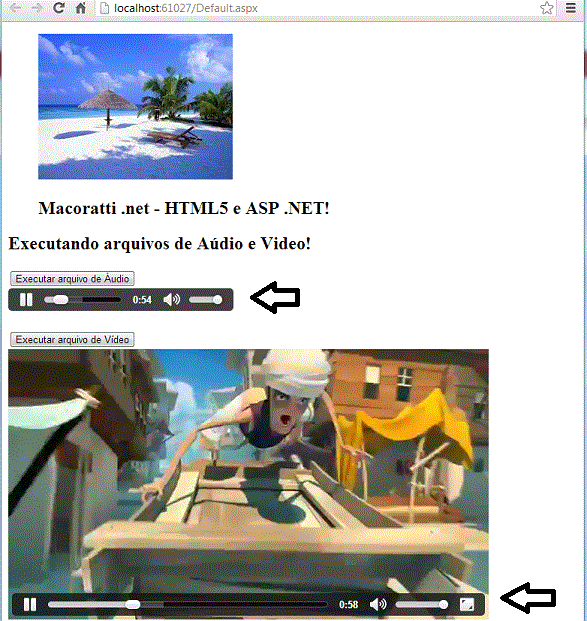
Executando o projeto e escolhendo o Chrome (Versão 26.0.1410.64) como navegador iremos obter o resultado abaixo:
 |
Vimos assim como é simples usar os recursos do HTML5 em páginas ASP .NET.
Obs: Se você desejar converter vídeos para o formato suportado no HTML5 pode usar a aplicação Easy HTML5 Video que pode se baixada aqui: http://http://easyhtml5video.com/
O HTML5 ainda não é um padrão oficial e nenhum dos navegadores têm suporte completo ao HTML5. Mas todos os principais navegadores (Safari, Chrome, Firefox, Opera, Internet Explorer) continuam a adicionar novos recursos do HTML5 nas suas últimas versões.
Acompanhe a segunda parte do curso em : HTML5 - Básico e Prático - Novos Elementos e Geolocalização - II
Pegue o projeto completo aqui: ![]() AudioVideoHTML5.zip
AudioVideoHTML5.zip
Gál 1:3
Graça a vós, e paz da parte de Deus nosso Pai, e do Senhor Jesus Cristo,Gál 1:4
o qual se deu a si mesmo por nossos pecados, para nos livrar do presente século mau, segundo a vontade de nosso Deus e Pai,Gál 1:5
a quem seja a glória para todo o sempre. Amém.Referências: